ついに、photoshop基礎の学びシェアの最終回です。
第1回からここまで読んでいただいている方は、なんとなくフォトショップがさわれるようになってきたのでは…?と思います。

僕も少しは扱えるようになってきました!
① photoshopをゼロから学び始めたので順序通りシェアします
② 選択の方法と、調整に関して
③ 背景切り抜き!?レイヤー!?
④ 画像を補正して美しく!
⑤ 超便利で楽チン!フォトショップでのレタッチ
今回は、「シートの新規作成」「図形」「文字」「カーニング」、そして画像の「合成」というメニューです。
では、早速いってみましょう!
シートの新規作成
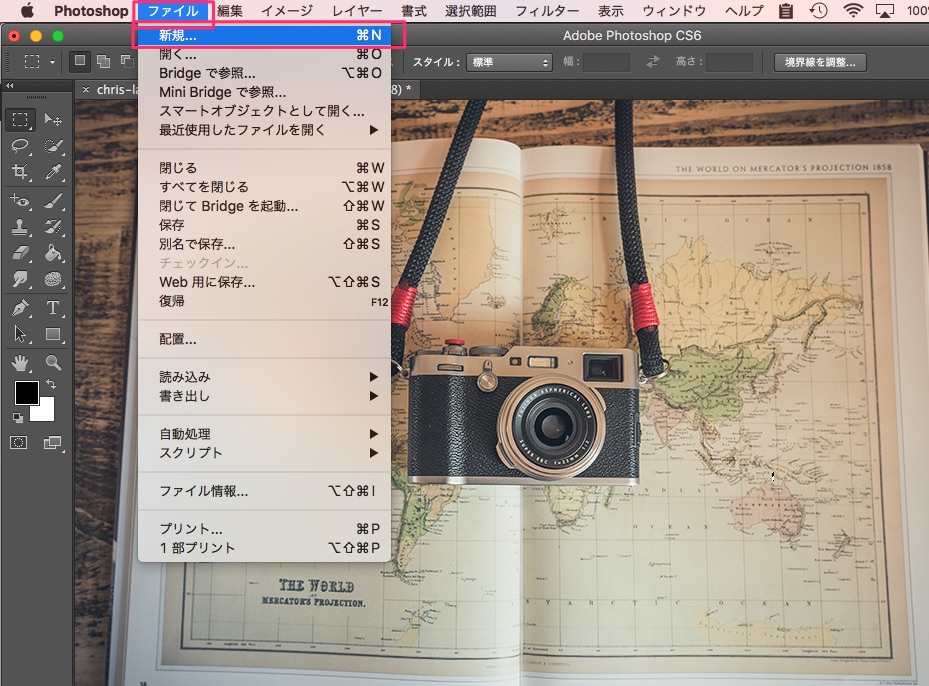
「ファイル」→「新規」で新規の白地のシートを出すことができます。

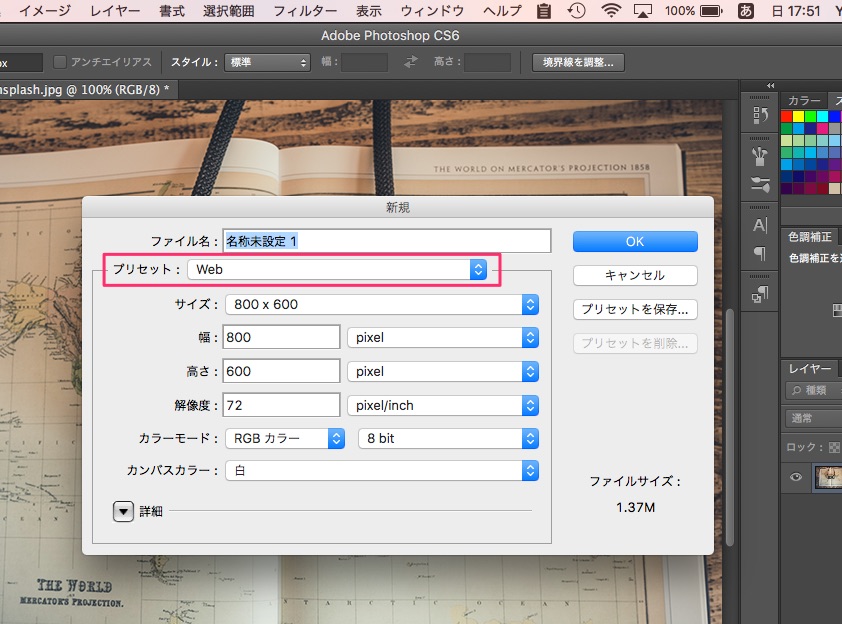
今回は、Web用のシートを選択します。

このように白地のシートを出すことができました。
図形
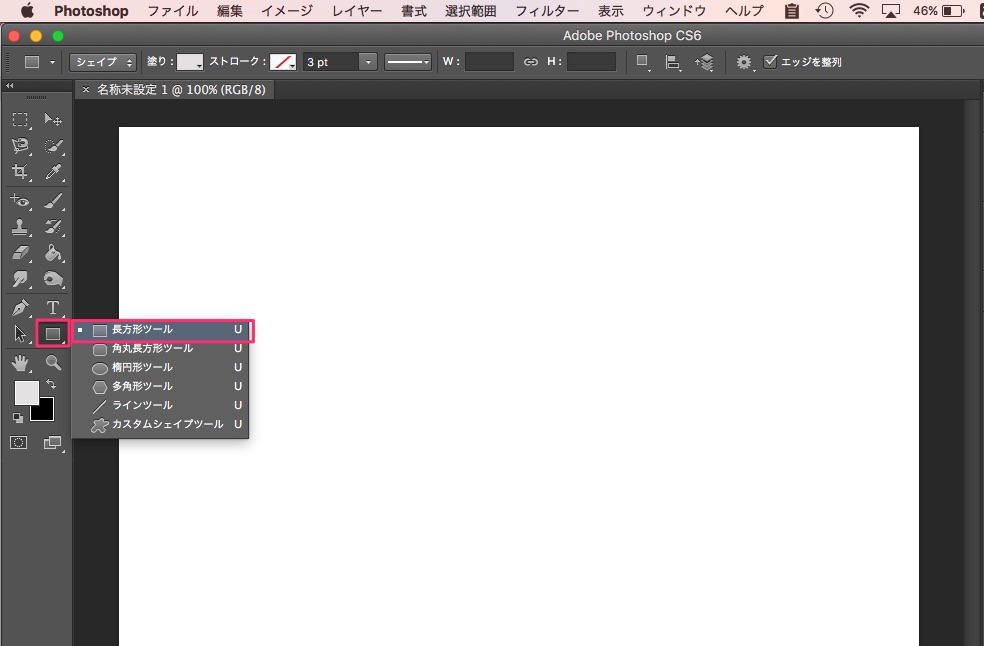
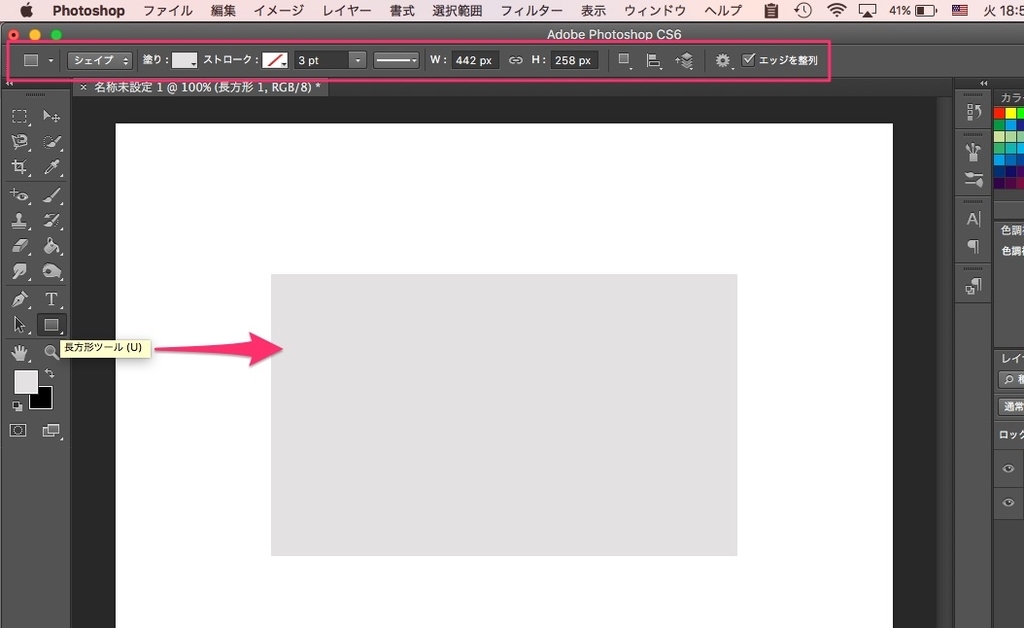
長方形ツールを使って図形を描きます。
図形を拡大して作業することも多いと思いますが、画面サイズに図形を戻す時は、「手のマーク」、画像を100%の大きさにしたい時は「虫眼鏡マーク」をダブルクリックで一瞬でできるので覚えておくと便利です。

描いた図形の大きさ等を変更したい時は、上の四角の中の数値を調整してもいいですし、図形を選択した状態でコマンド「command + T」を押しても可能です。

文字
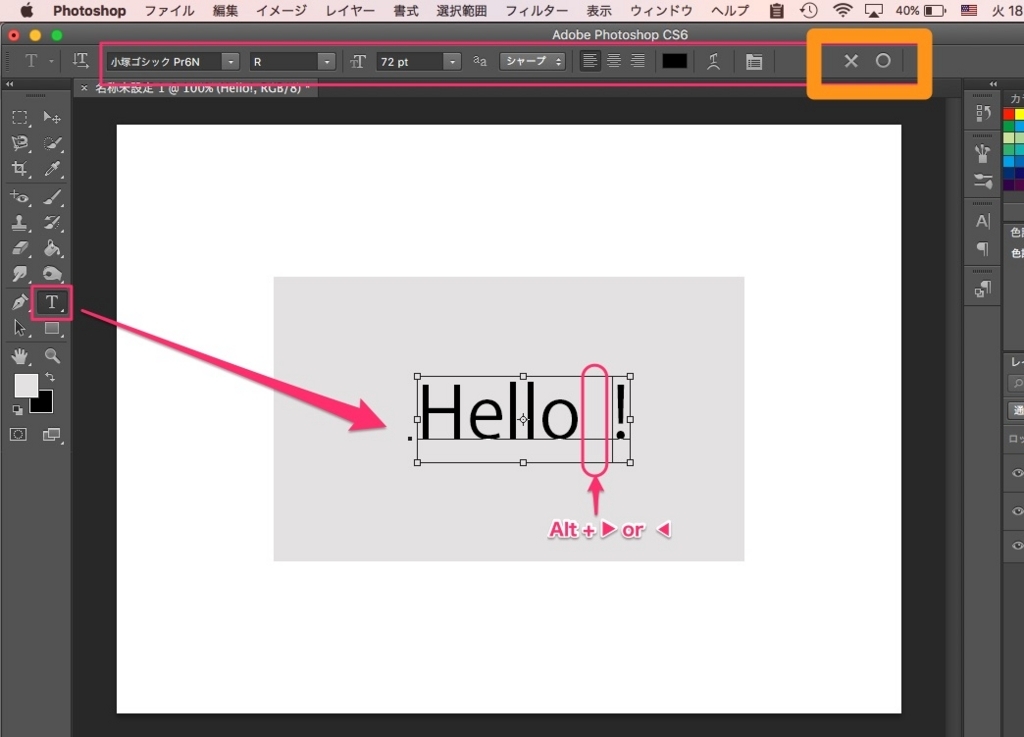
文字ツールを使って文字入力が可能です。
カーニング
私たちが目にするような広告やポスターを見ると、文字間や「!マーク」の間の間隔が調整されていることが多いですが、これを『カーニング』と言います。
『カーニング』は、「Alt + ◀︎ or ▶︎」で行うことができます。
調整ができたら右上にオレンジで囲っている◯か✖️のマークを押して確定しましょう。

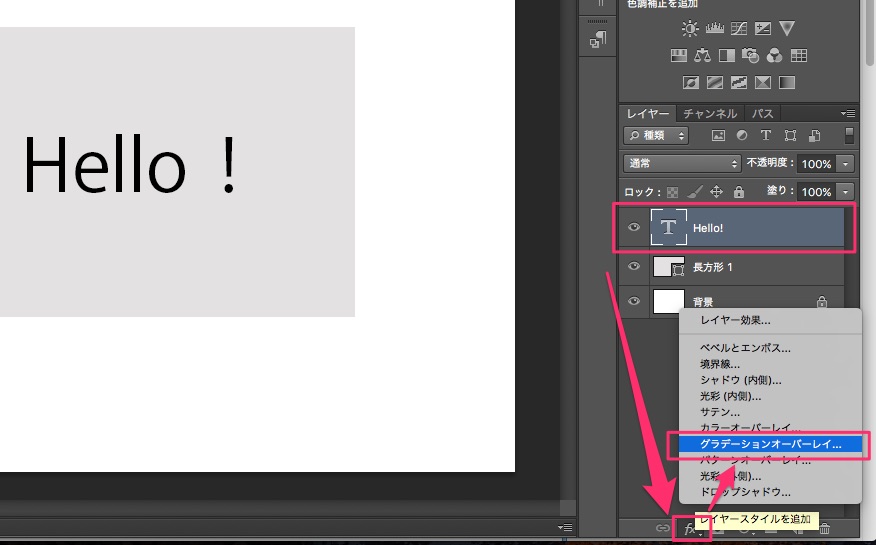
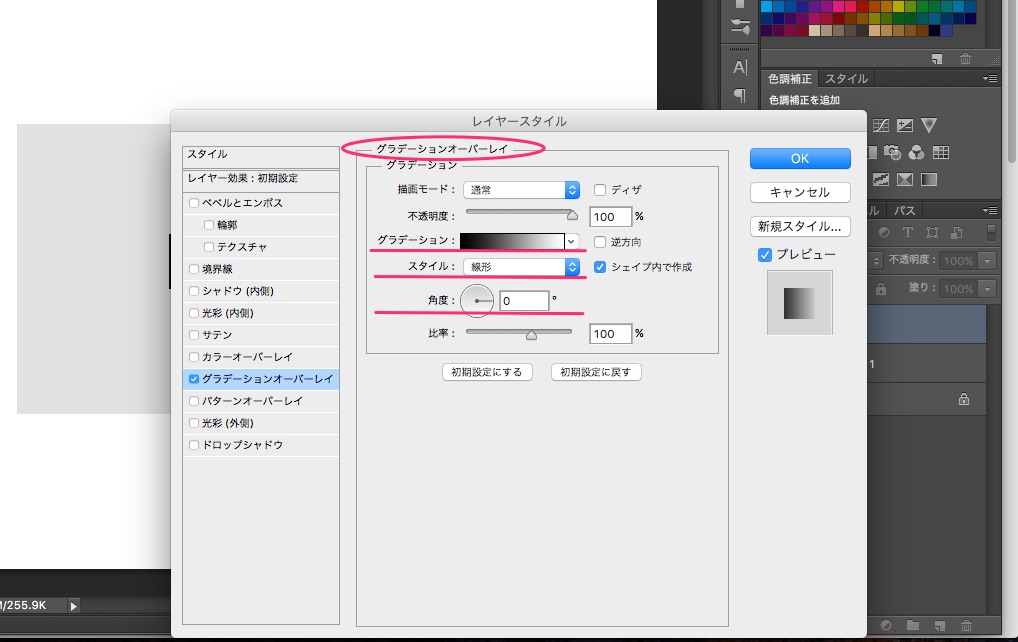
グラデーションオーバーレイ
文字のレイヤーから「fx」というボタンを押して選択できます。

文字の色にグラデーションをつけることができます。

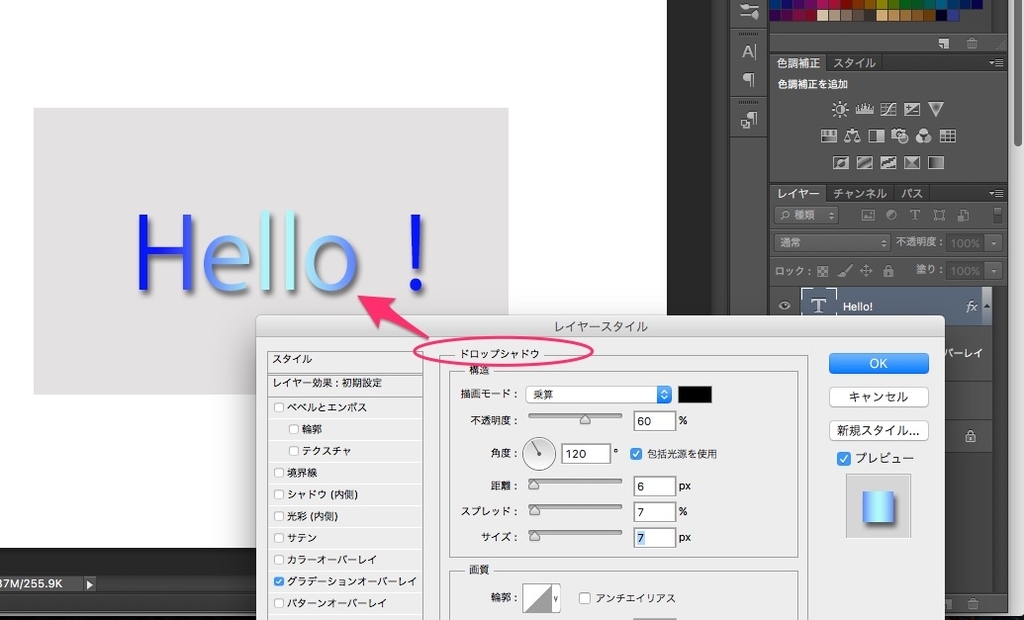
ドロップシャドウ
文字に影をつけることができます。
おなじく、文字のレイヤーから「fx」のボタンを押してください。

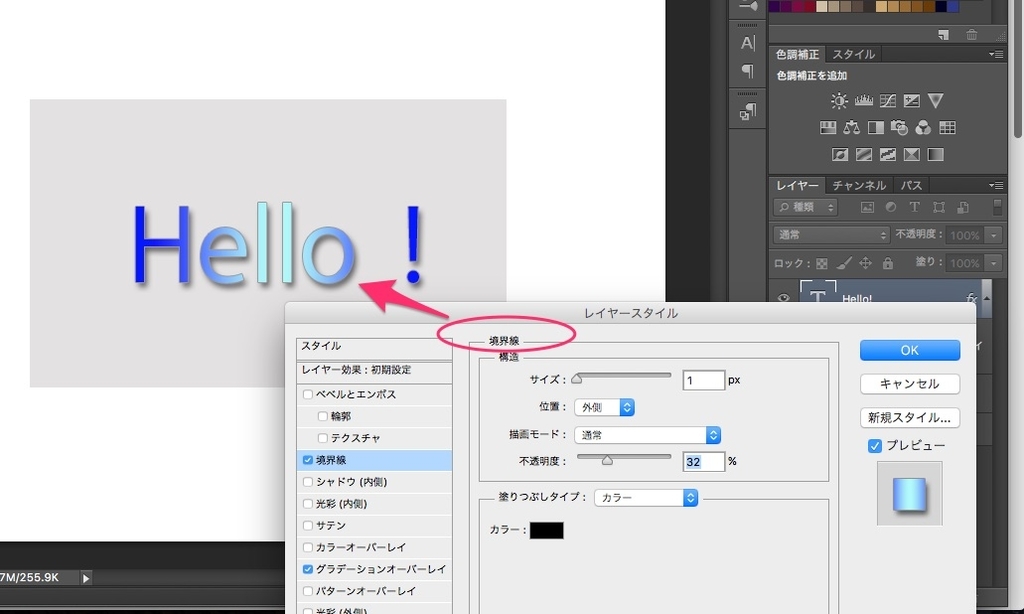
境界線
文字に境界線(ふち)をつけることができます。
おなじく、文字のレイヤーから「fx」のボタンを押してください。

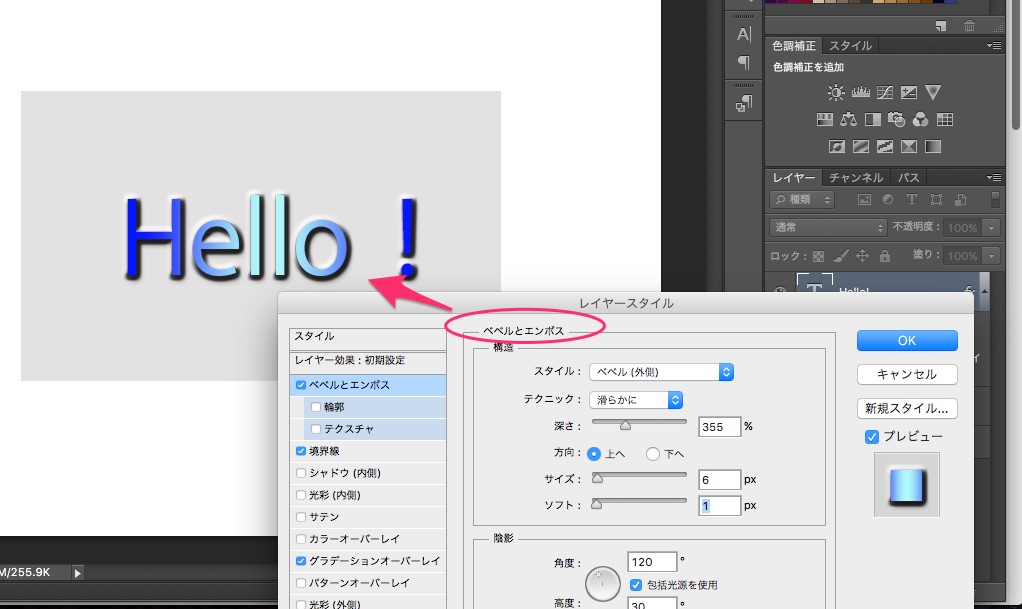
ベゼルとエンボス
ベゼル加工、エンボス加工を施すことができます。
おなじく、文字のレイヤーから「fx」のボタンを押してください。

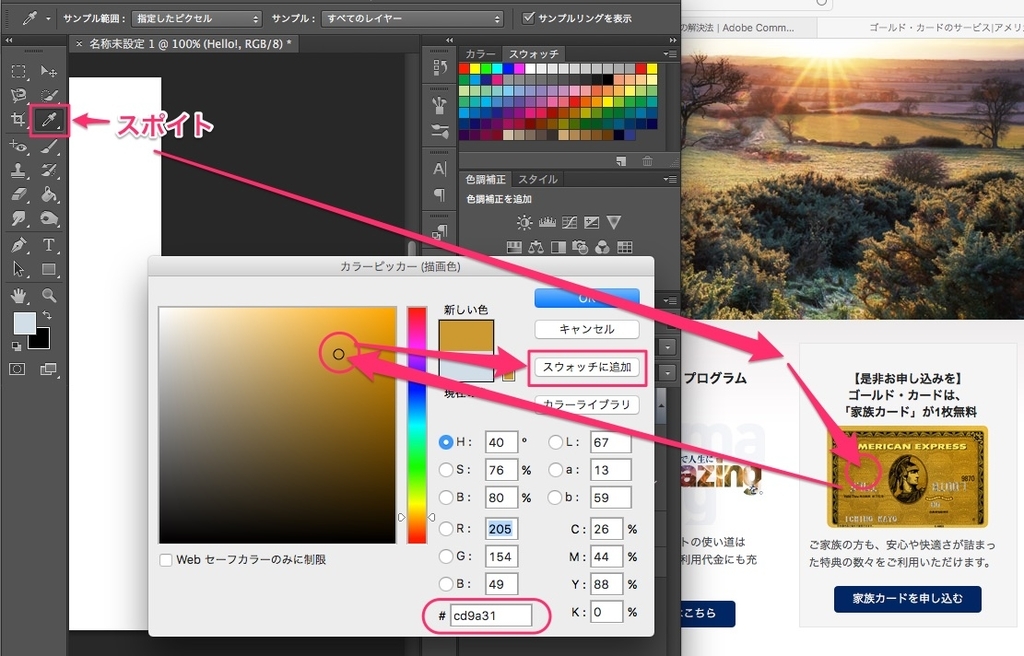
スポイトツール
ウェブサイトから「この色いいな!」と思う色の「色コード」を調べる方法です。
スポイトツールで、展開している画像のどこでもいいので好きな部分をクリックし、クリックを離さずにそのままウェブサイトの好きな色の部分にマウスカーソルを動かします。
この時、カラーピッカーは開いておくようにしてください。
今回は、愛用しているアメックス・ゴールドカードの色を調べます。
スポイトがカードの画像の上に来たところでマウスから手を離すと、カラーピッカーにその色が出ています。
カラーコードをメモってもいいですし、「スウォッチに追加」をしてもいいです。
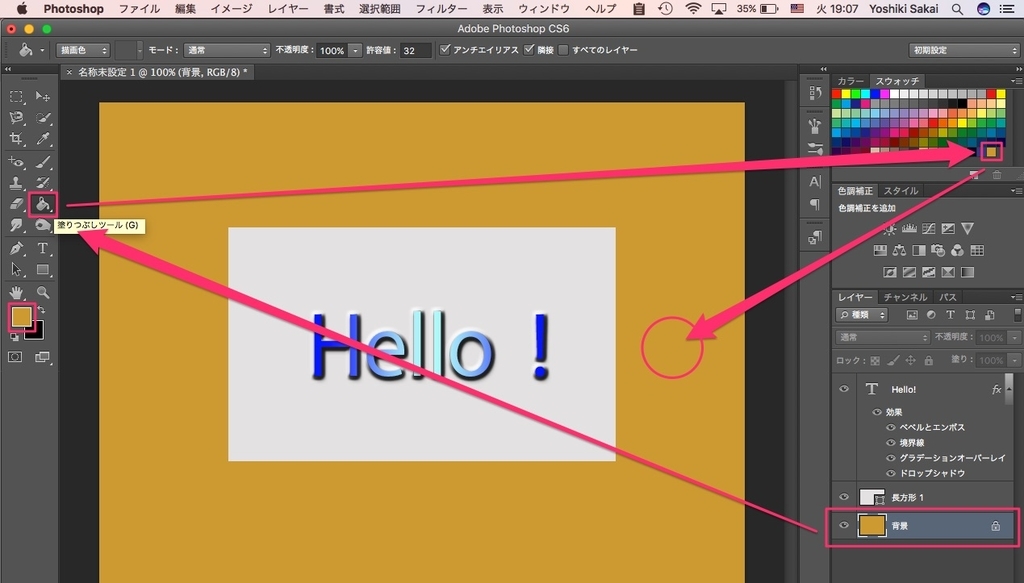
「スウォッチに追加」すると、右上のパレットにその色が表示されるようになります。

画像の背景の色を、塗りつぶしツールを使って、先ほどの色にしてみます。

画像の合成
さあ、最後は合成です。
先ほど作った画像に僕を合成してみます。
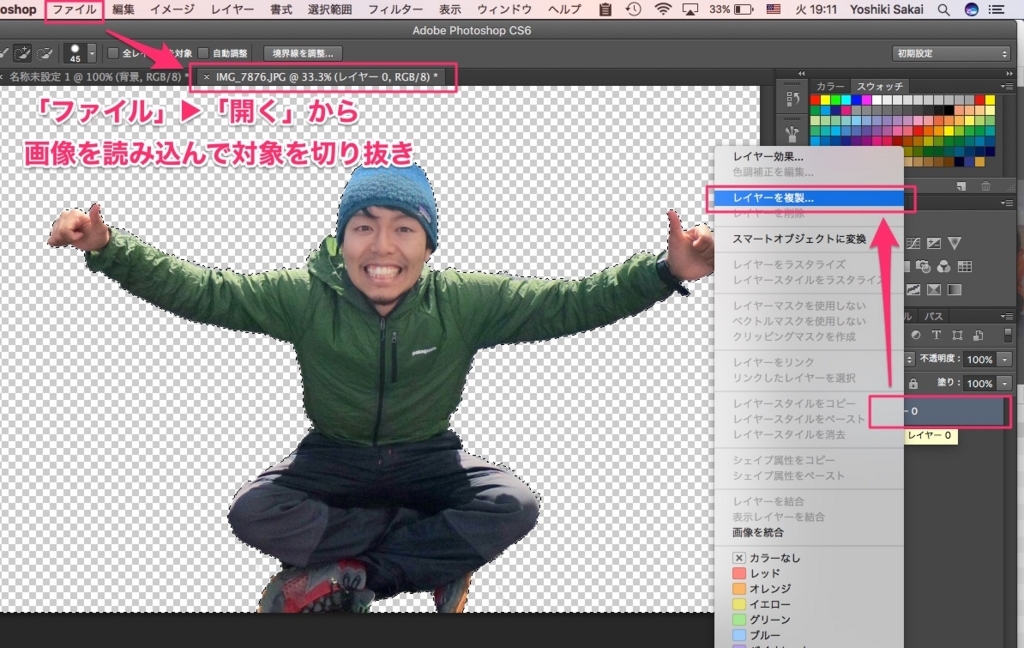
まず、ファイルから「開く」を押して画像を開き、対象を選択ツールで選択し、背景を消して切り抜きます。
切り抜きができたら、レイヤーを選択し、右クリックして「レイヤーの複製」を選びます。

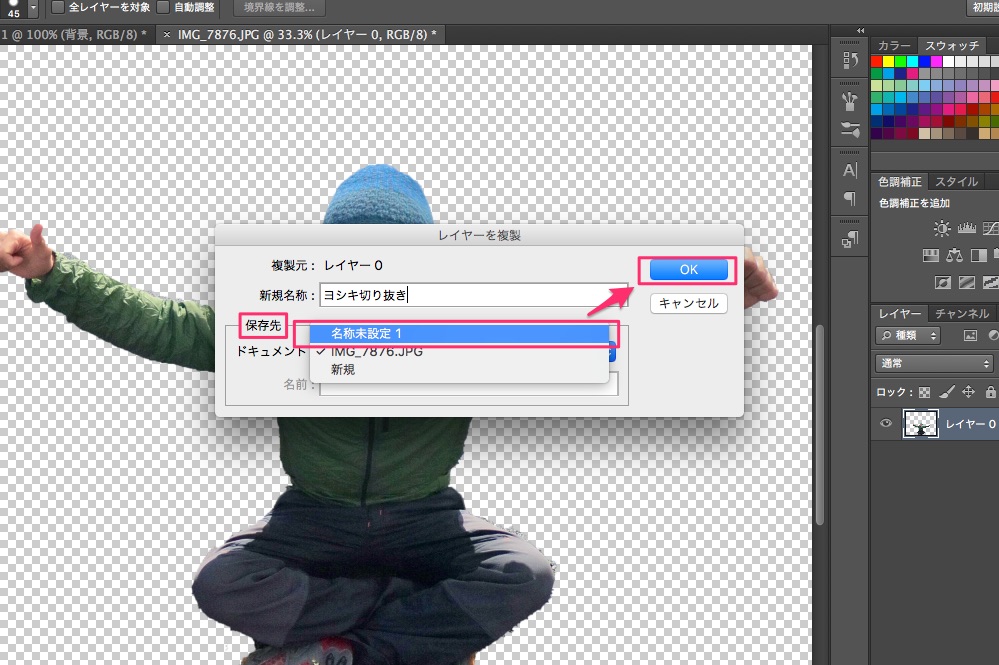
レイヤーの複製の「保存先」を先ほど作成した画像にします。

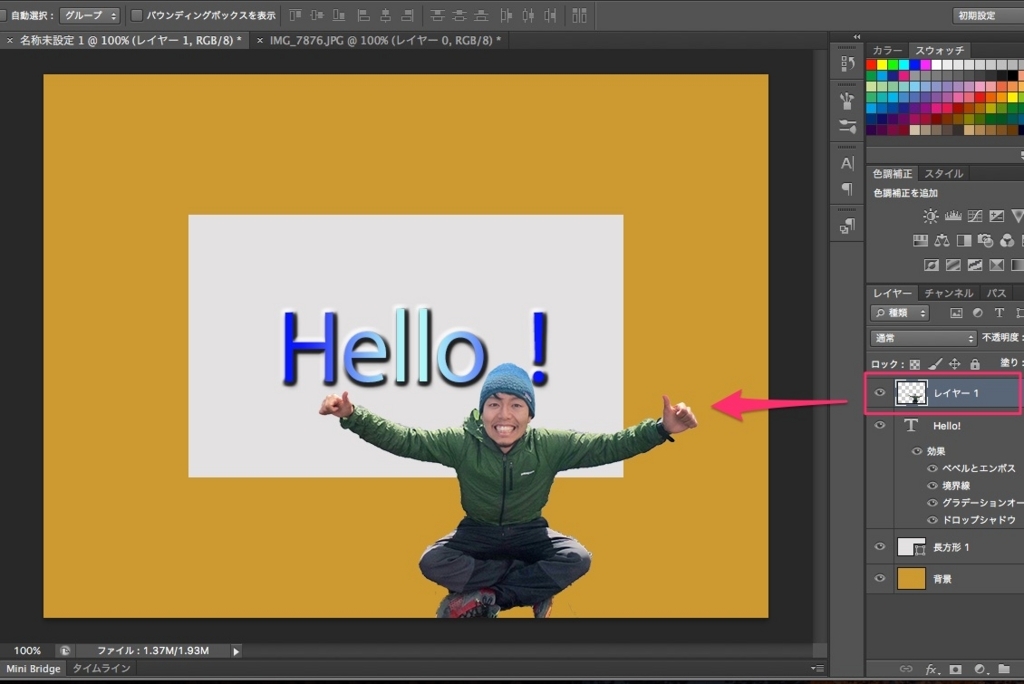
画像が合成されました!!

この方法を応用すれば、曇り空の写真を晴れに変えたり、何もない草原の写真に人を合成したりできますね。

これで、以上になります。
第1回から今回までの記事の内容を実際にphotoshopをさわりながら実践すれば、少しだけなら使えるようになると思います。
フォトショップは1週間は無料お試しで使えるので、当ブログの内容をお試しで使ってみて、気に入ったら課金するのが良いかと思います。

上手くなれるように頑張ってね!




コメント