
前回の記事の続きです。
超初心者向けなので前回の記事を先に読んでみてください。

それでは、いってみよー!
図形の整列
今回は「図形の整列」から。
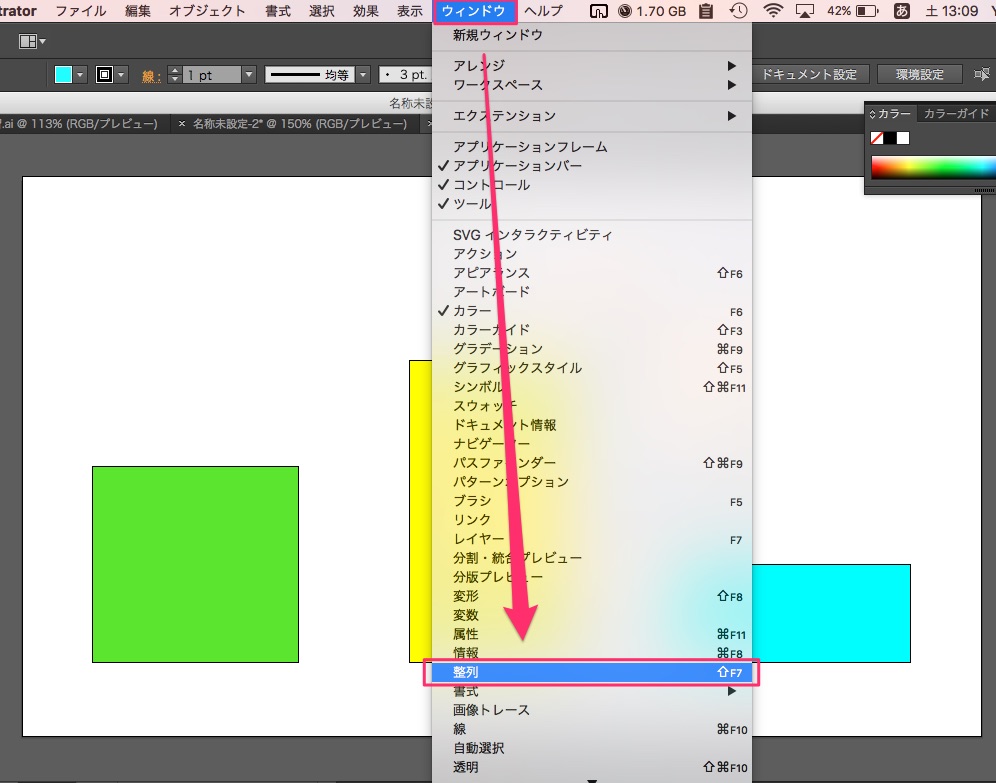
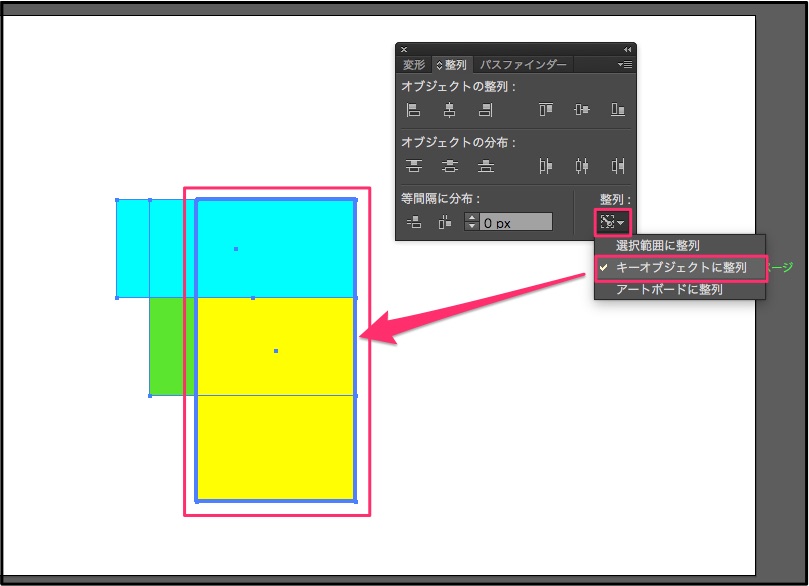
複数の図形の配置を操作する方法です。「ウィンドウ ▶︎ 整列」を選択し「パスファインダー」を出します。

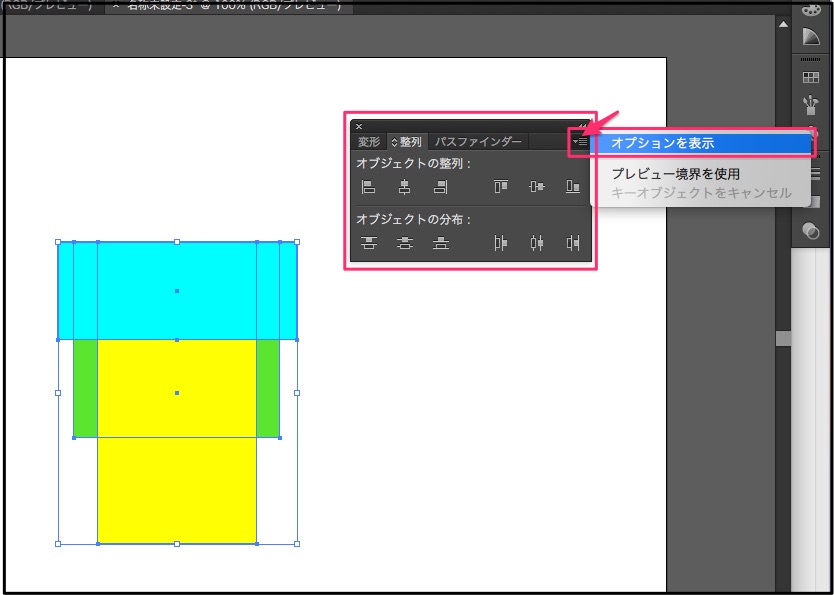
まずは、パスファインダーの右上を押して、オプションを表示します。

・選択範囲に整列(選択した対象物の範囲内で整列)
・アートボードに整列(アートボード、すなわち白い背景部分の範囲内で整列)
を選択できるので、どちらか選んで「オブジェクトの整列」を行います。
・キーオブジェクトに整列 とは、どれか対象をひとつ選んだ後に、その対象物を基準として図形を整列させるものです。

定規
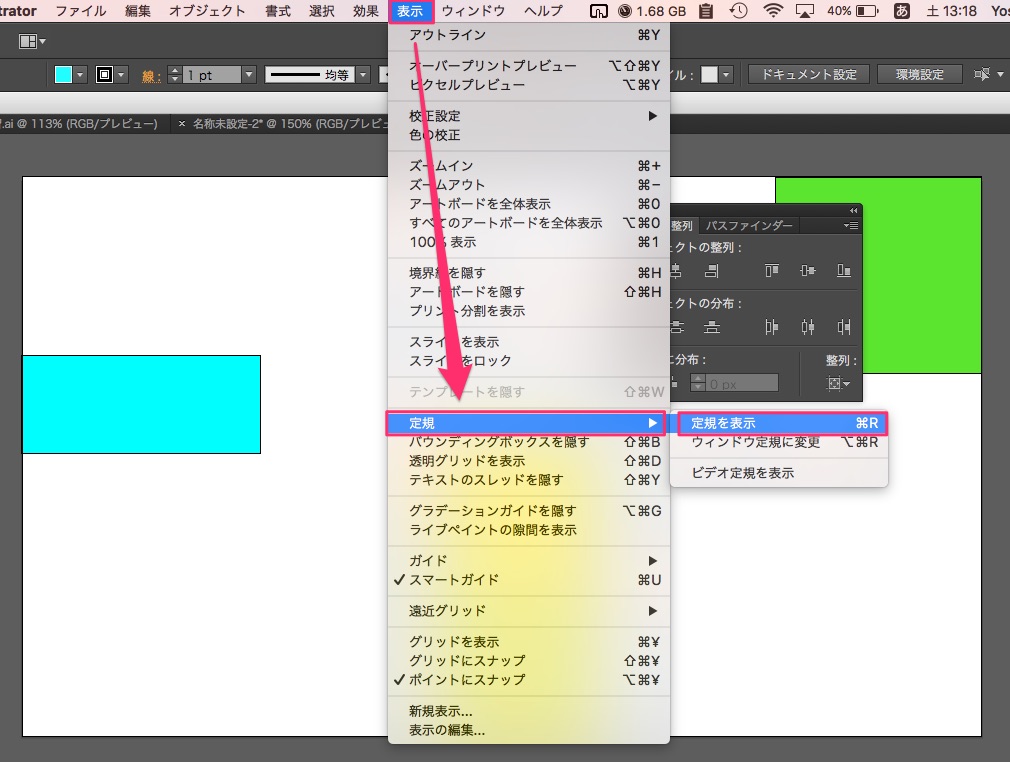
図形の長さとか位置を知りたい際は、定規を表示させましょう。
「表示 ▶︎ 定規」で表示させることができます。

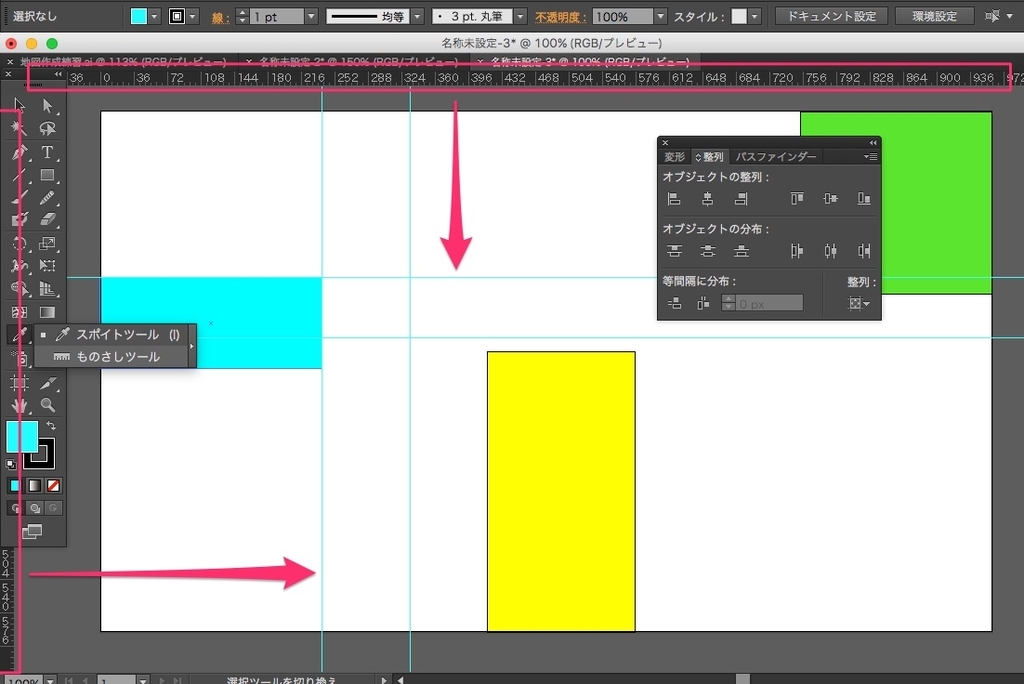
画面の端に目盛が表示されるので、そこからドラッグ&ドロップで青い線を持ってくることができます。位置の調整に便利です。

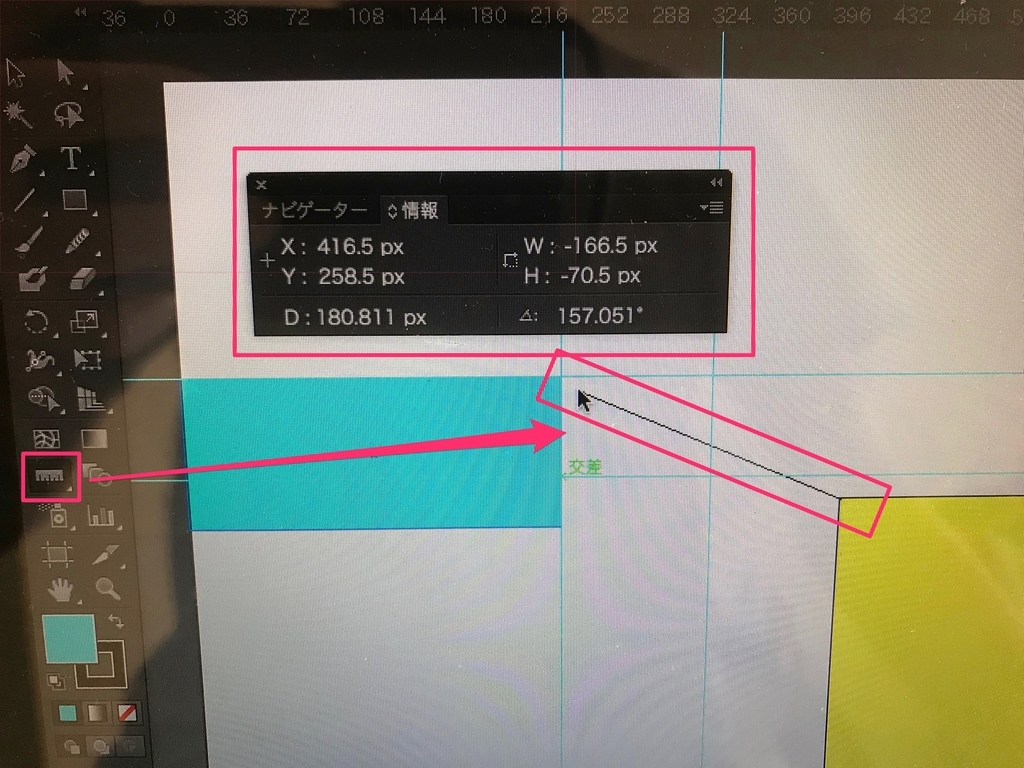
ものさしツール
ものさしツールを使うと長さを測ったり、その位置を座標的に確認することができます。

アウトライン・プレビュー表示
作業中に画像をわかりやすく確認する方法です。
アウトライン
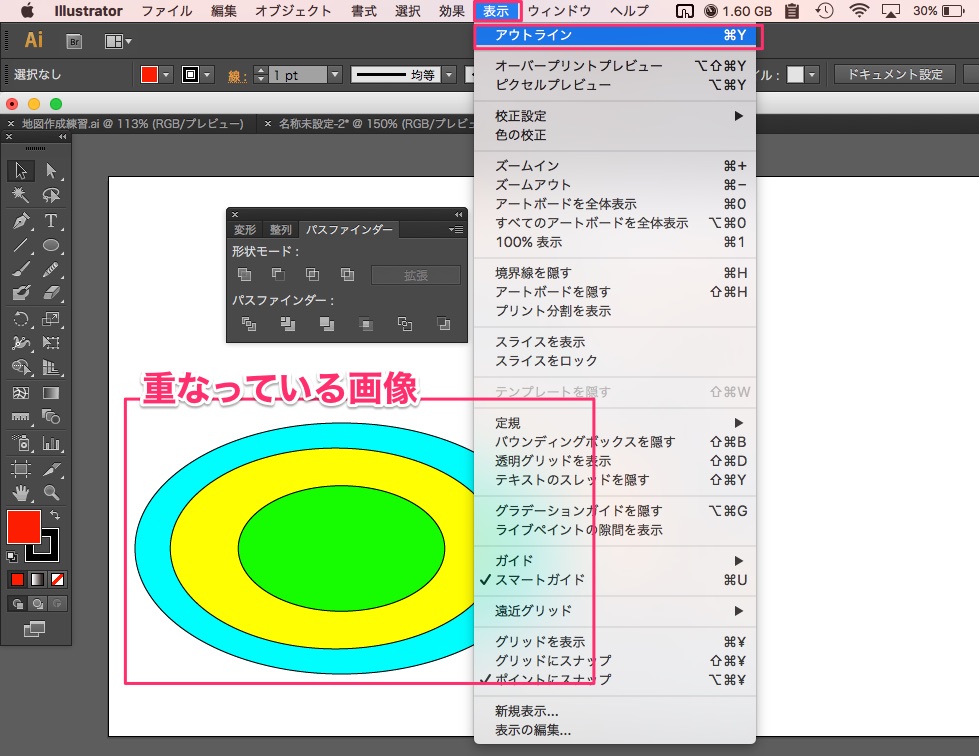
画像が重なっている場合、どのようになっているか把握できなくなります。
その際は「表示 ▶︎ アウトライン」で、画像を線で表示するようにして確認できます。

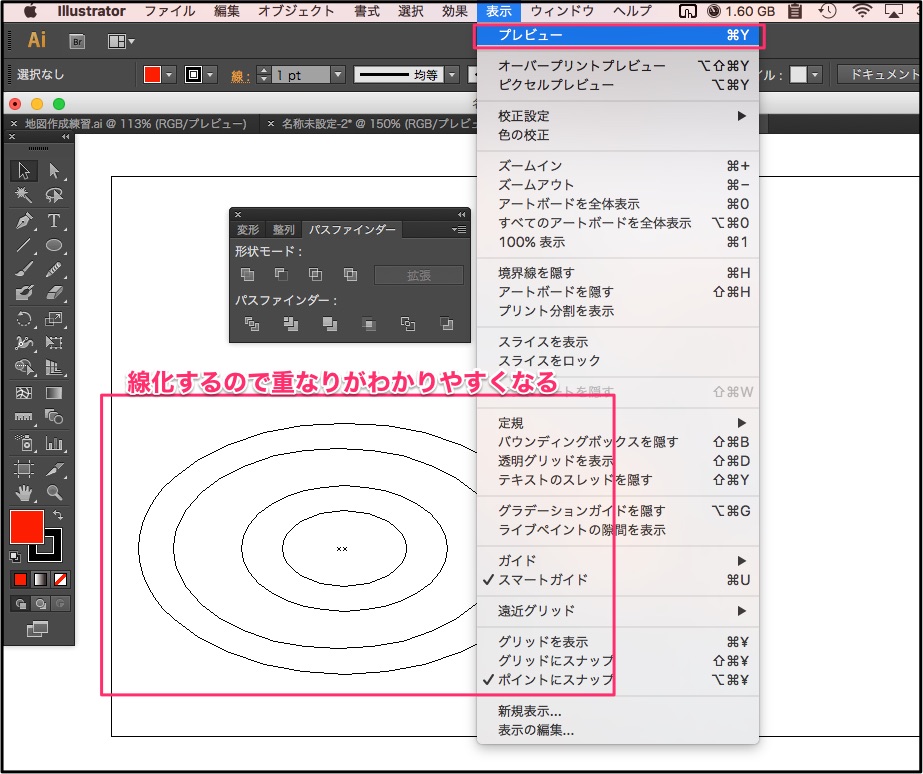
プレビュー表示
アウトライン化して、線でわかりやすく確認できた画像は、「表示 ▶︎ プレビュー」で元の表示に戻すことができます。
ちなみに画像の重なり順は、レイヤーの順番を入れ替えることで可能です。

回転ツール
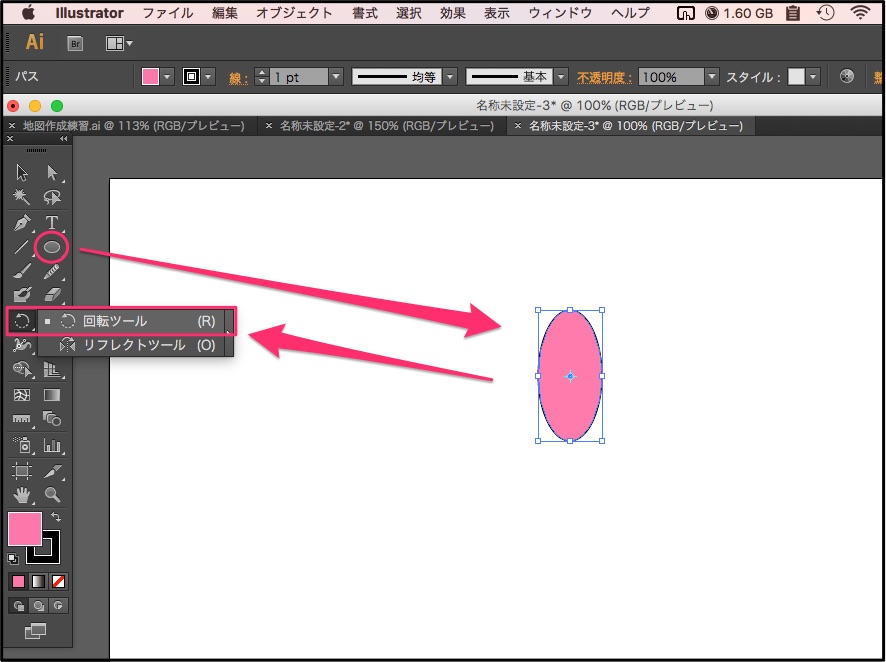
回転ツールとは、その名の通り画像を回転させるツール。
まずは、楕円ツールで楕円を描き、選択ツールで操作してみます。

回転ツールでは、クリックした位置が回転させる中心点になります。
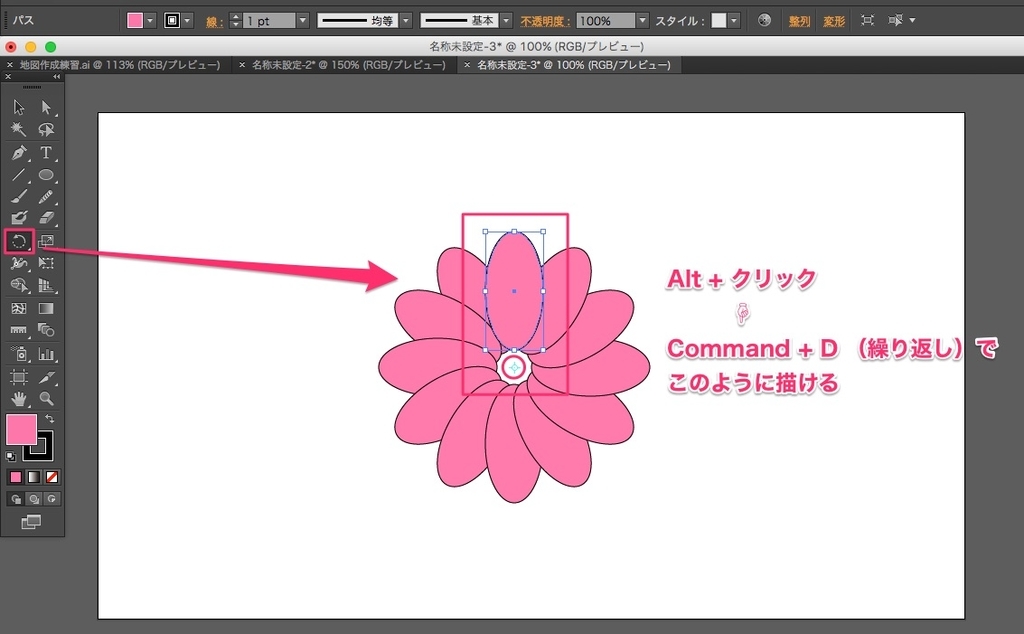
「Alt + クリック」でメニューを表示できるので、これを使うと30度回転など細かく設定ができます。
下の画像は、30度回転した画像をコピー表示して、それを「command + D」で繰り返して描いた花です。「command + D」で繰り返すのは便利なので覚えておくとベター。

ペンツール
イラレを使いこなしている人たちが、おしゃれなイラストを描いていますよね。
あの自由なお絵かきをしているツールがこのペンツール。

自在に使いこなしてみたいですよね。
しかし、難しいです。
まだ練習始めたばっかりなので僕は全然使いこなせません。。

頑張ります…
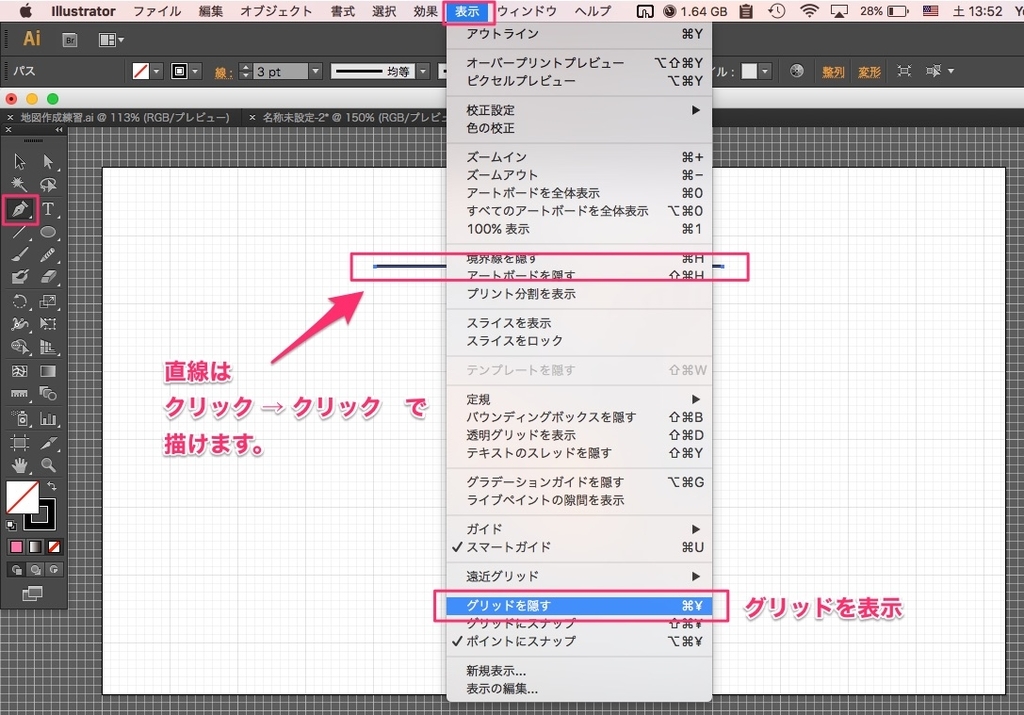
前準備として、「表示 ▶︎ グリッドを表示」でアートボードにグリッド線を表示させておくと少し描きやすくなると思います。

直線は、「クリック → クリック」で2点をクリックすることで描けます。
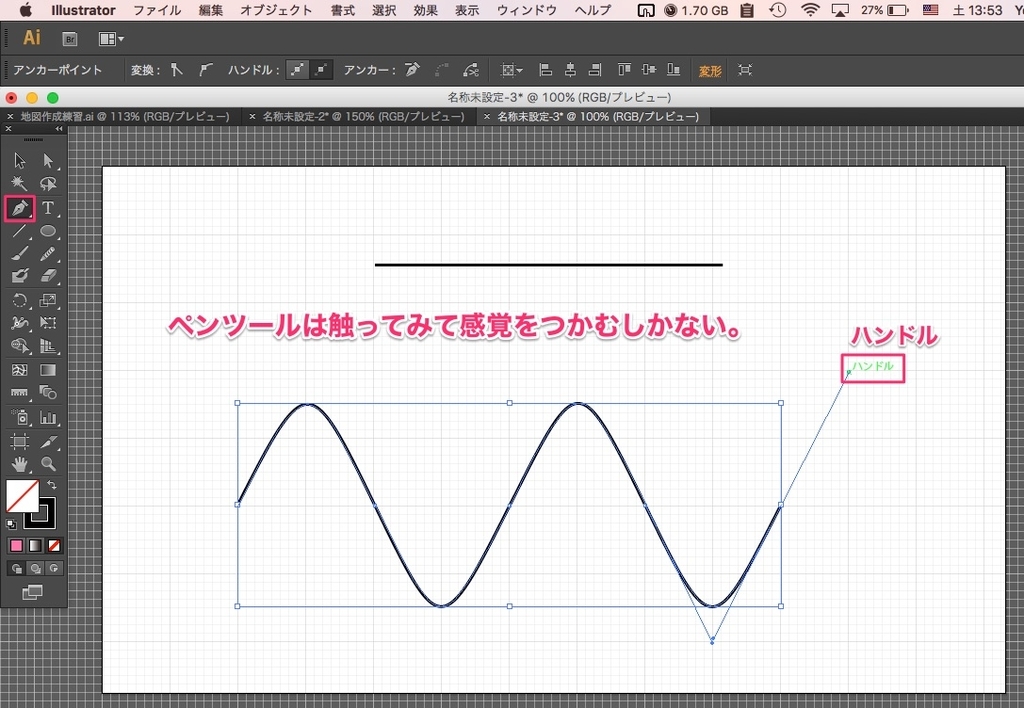
曲線は、ハンドルと呼ばれるものを使って描くのですが本当に思い通りに動かない。
これは触ってみるしかないと思います。

僕は、上のようになみなみの線を描くだけでも苦労したのですが、
カオリは経験ないのに、このような可愛いイラスト描けちゃってました。

すごいな。。


今回はここまで〜
前回と今回の知識があれば、あとはGoogleでやりたいこと調べながら触ってたら使えるようになりそう。
本とかもいいですね。
僕はこれ使ってます☟

読んでくださり、ありがとうございました。





コメント