ヨシキです。

WEBサイト制作の勉強を始めました。
独学ではないです。
スクールに通って授業を受けてきちんと先生から学びます。
まず、3日間でフォトショップの基礎を学んだのですが、
独学である程度いろんなことができるようになっているカオリにフィードバックしたところ喜んでもらえる部分もあったので、自身の復習がてらブログ記事として振り返っていこうと思います。
やっぱり基礎を学ぶときは「順序」って大事なんだなあと実感。
僕はいろんなことを独学で勉強しようとしては挫折してきているので特に…笑
それでは、順に学んだことを記していきます。
ゼロからPhotoshopを始める人の記録なので、少しでもわかる人には退屈かもしれません!
- 1. Photoshop と Illustrator の違い
- 2. 拡張子
- 3. Photoshop で画像を開く、サイズを調整する
- 4. 画像を回転する
- 5. 画像の選択、切り抜き
- 6. 保存
- 7. 戻る操作がしたい場合
- 8. その他コマンド
- ・画像を移動する
1. Photoshop と Illustrator の違い
Photoshop → ビットマップ形式という点々で描かれた画像を扱うソフトです。点々で描かれているので画像を拡大すれば粗くなります。
Illustrator → ベクター形式という線で画像を描くソフトです。線で描かれている、つまり点々ではなくて繋がったもので描かれている画像なので拡大しても粗くなりません。
2. 拡張子
ファイルの名前の後ろに付いてるやつですね。
ワードだったら「◯◯◯.txt」とか、エクセルなら「◯◯◯.xls」とか。
主に画像で使われる3つ
「 .png 」▶︎ 表現できる色の数が少ないのでイラスト向き。背景が透明など『透明』の表現ができる
「 .gif 」▶︎ 表現できる色が少なくイラスト向きだが透明の表現もできる。簡単な動画のような画像に向いている。
説明として不十分なところが多いですが、ものすごく簡単に説明するとこんな感じです。
詳しくは調べてみてください。
3. Photoshop で画像を開く、サイズを調整する
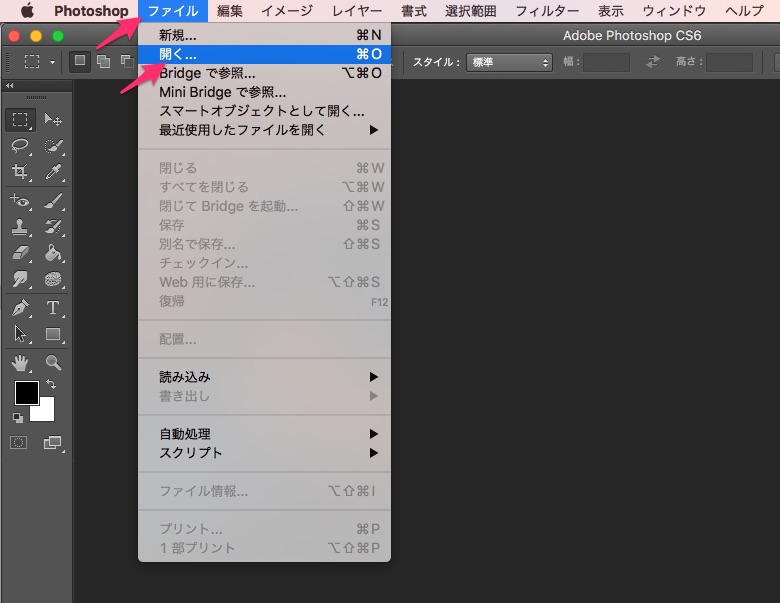
まずは、編集したい画像を読み込みます。
「ファイル」→「開く」で選択できます。

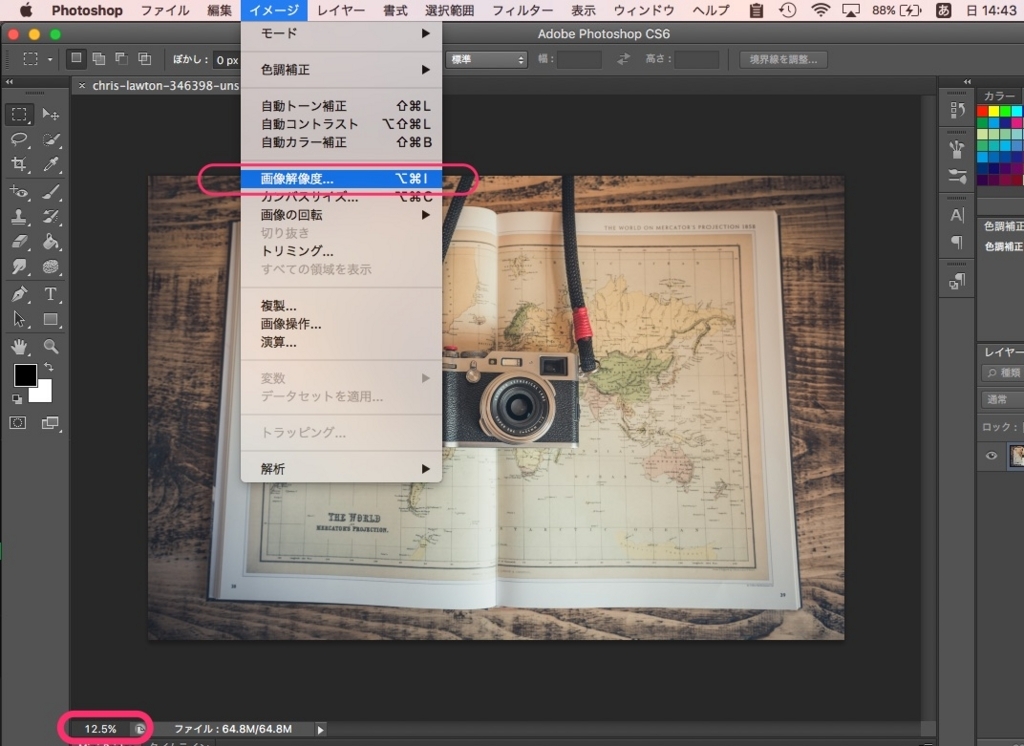
次に、画像のサイズを調整します。左下を見ると、この画像は12.5%の大きさで表示されていることがわかります。
「イメージ」→「画像解像度」で調整可能です。

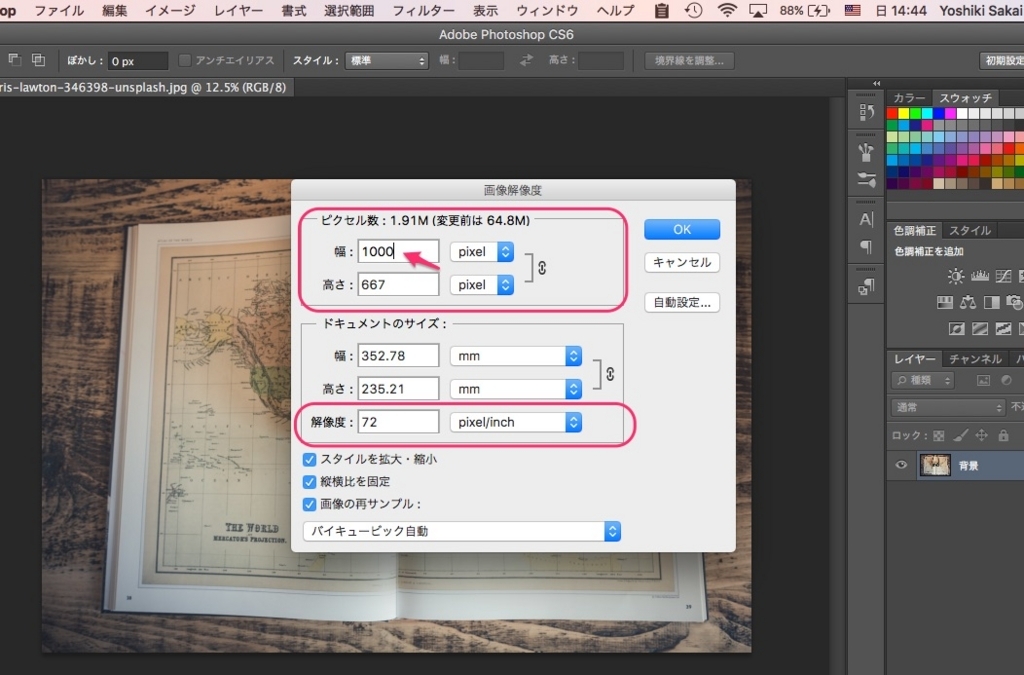
試しに、幅を1,000ピクセルにしてみます。
解像度は、ウェブで表示する画像の場合は、「72 pixel/inchi」が一般的のようです。


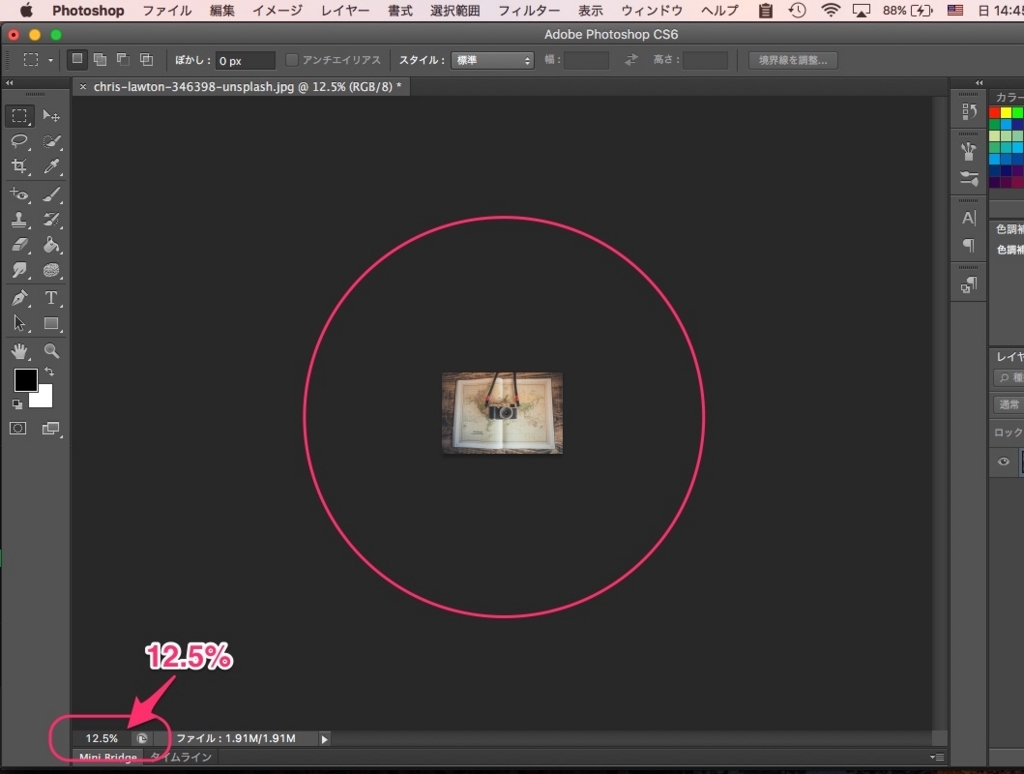
「OK」ボタンを押すと、、画像が小さくなった!?

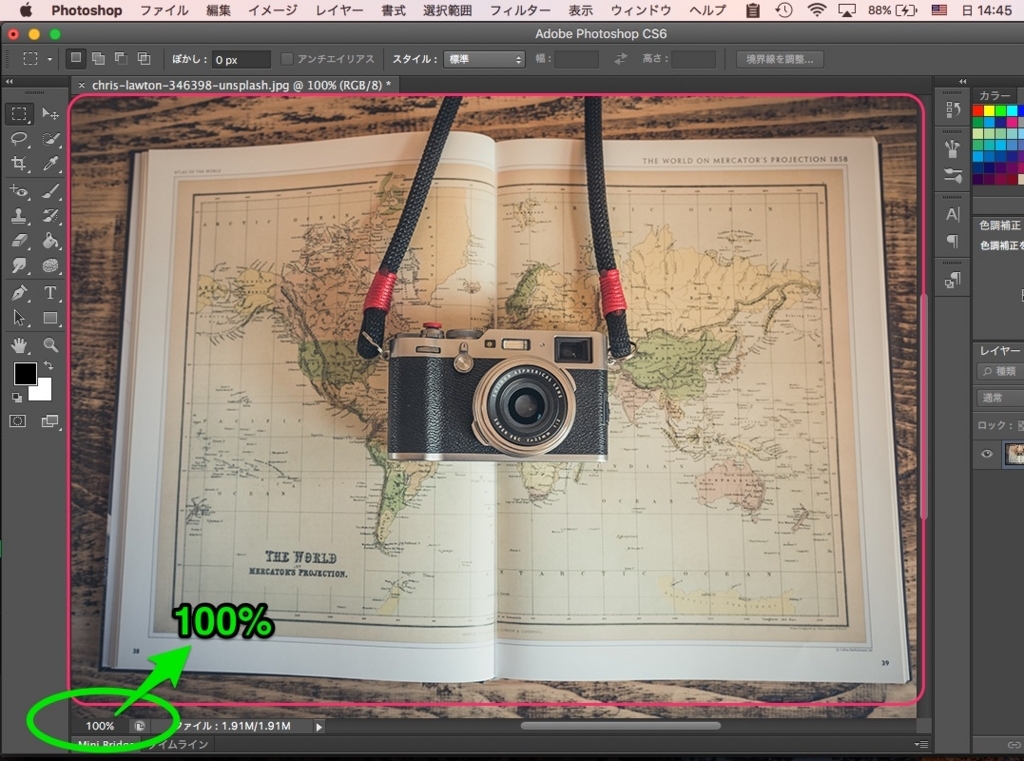
左下を見ると、これはまだ12.5%のサイズで表示されている大きさなので、100%に変更してみましょう。
100%に変更すると、ちょうど良いサイズになりました。
大きすぎる画像は綺麗なもののデータが重く、サイトに取り込んだ時に表示速度が遅くなる原因となるのでちょうど良いサイズを意識しましょう。

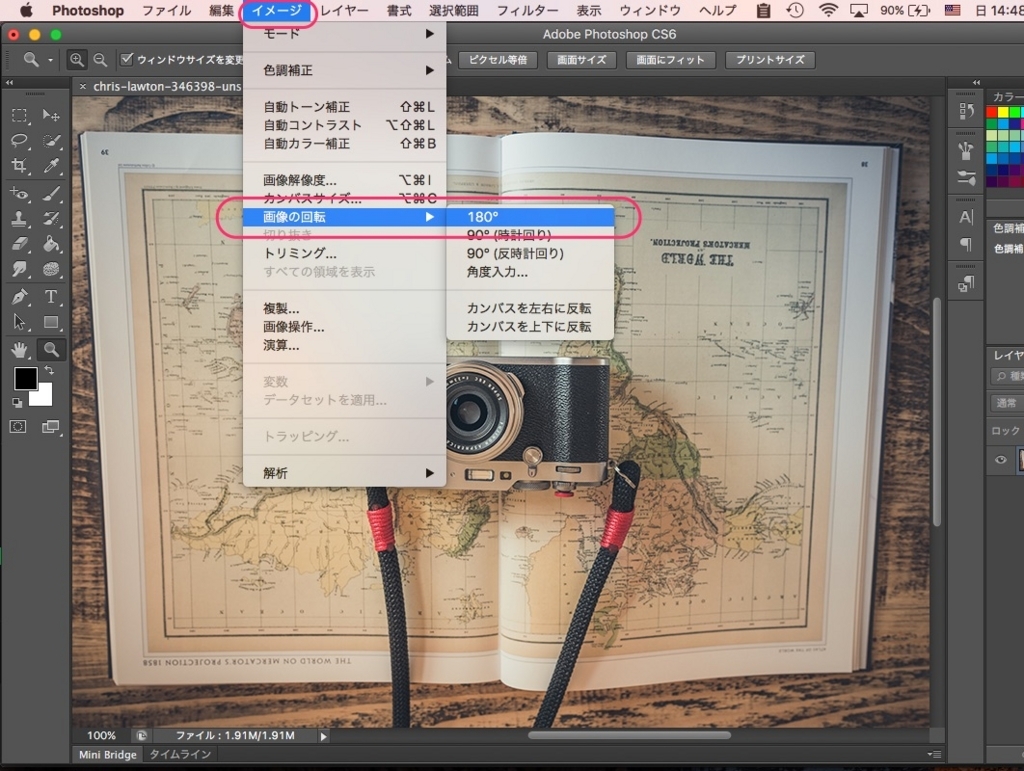
4. 画像を回転する
画像の回転は、「イメージ」→「画像の回転」から簡単に行うことができます。

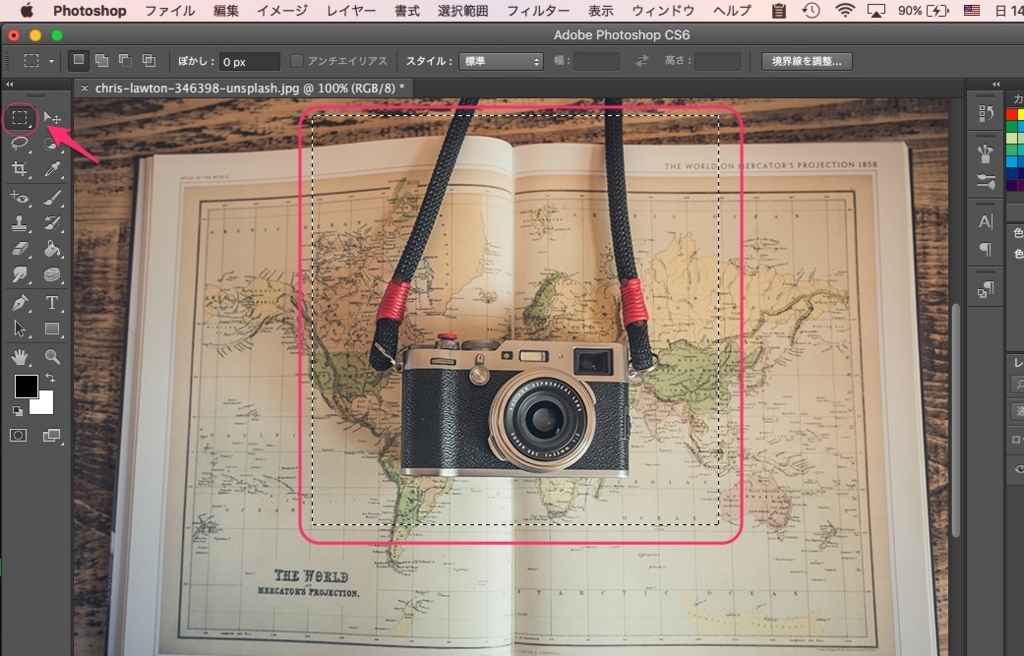
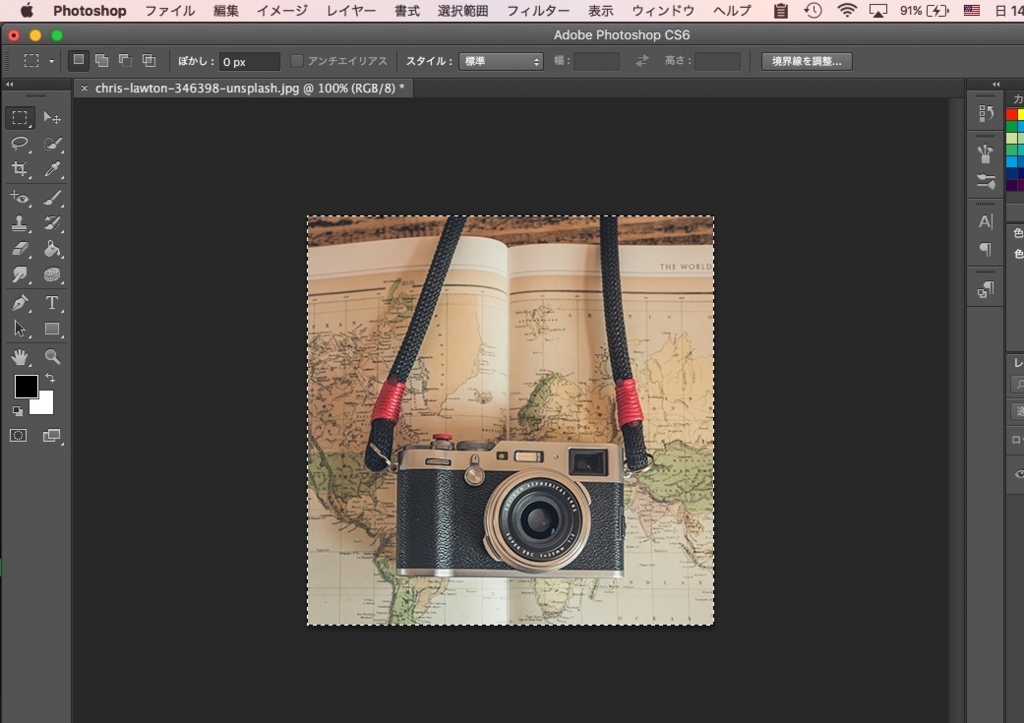
5. 画像の選択、切り抜き
画像で編集したい範囲を選択します。
選択に関しては、画像の左上にある『ツール』を長押しすることで、「長方形選択ツール」や「楕円形選択ツール」を使用することができます。
この辺りは実際に触ってみて試してみてください。
1点だけ補足すると、「長方形選択ツール」は、「shiftキー」を押しながら選択することで正方形で選択可能、「楕円形選択ツール」は「shiftキー」を押しながら選択することで正円を選択可能です。

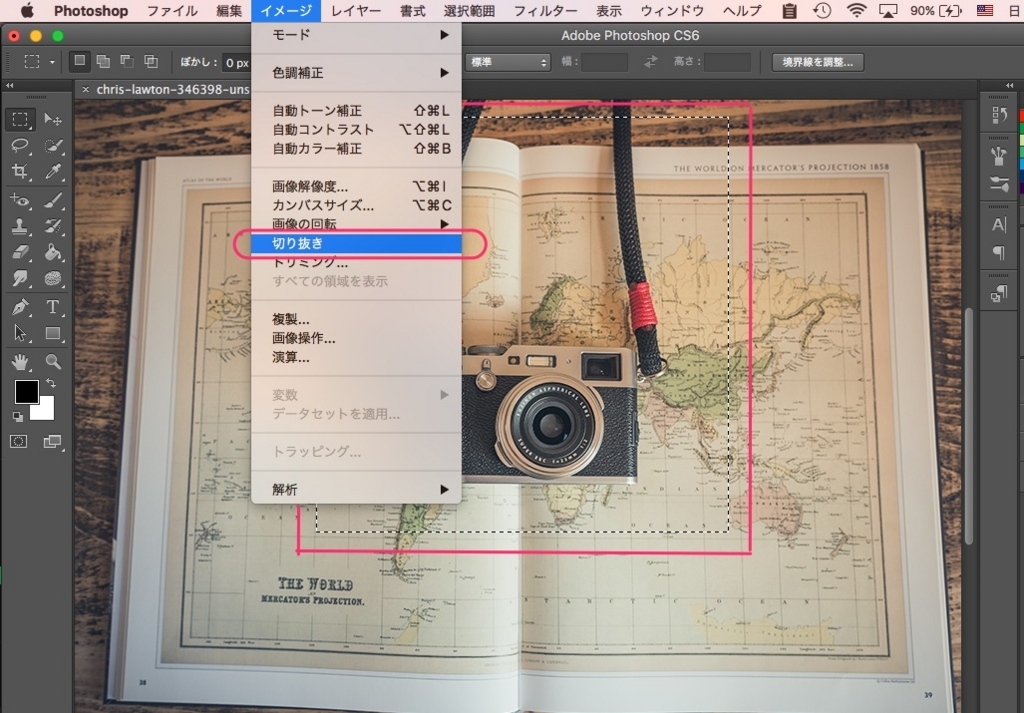
「イメージ」→「切り抜き」で切り抜けます。

選択した箇所が切り抜かれて、このようになります。

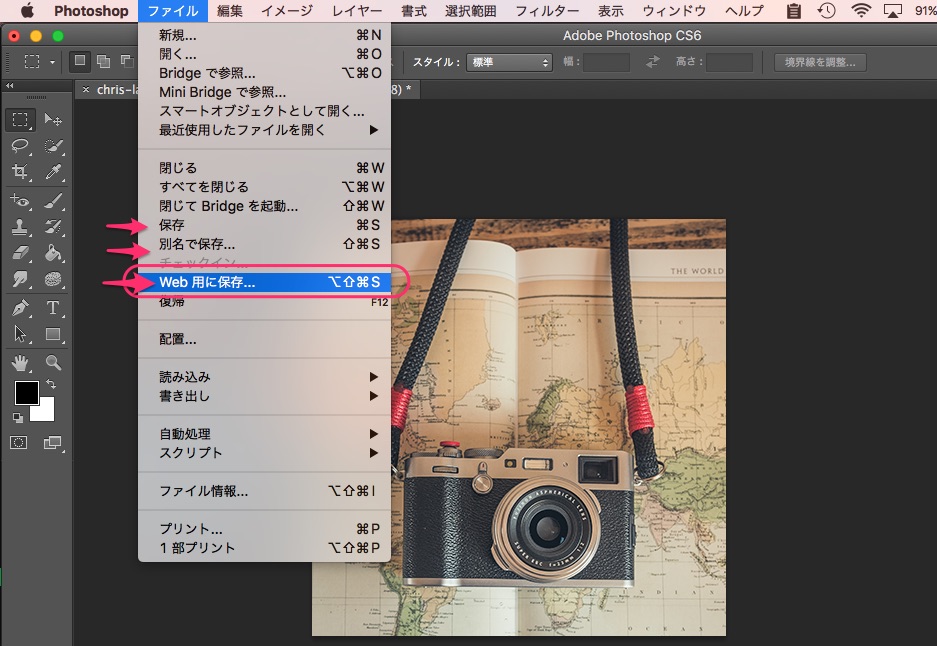
6. 保存
出来上がった画像を保存する場合は、「ファイル」→「保存メニュー」から。
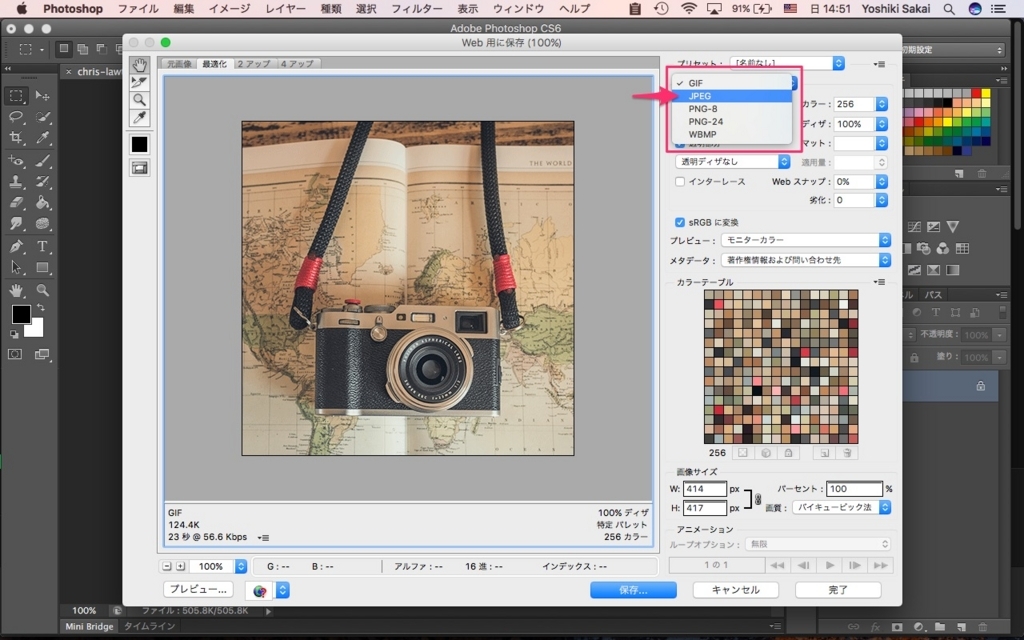
形式を選択して保存する場合には、「web用に保存」が便利。

今回は、写真なので「JPEG」を選択します。
右下の「完了」ボタンで保存完了です。

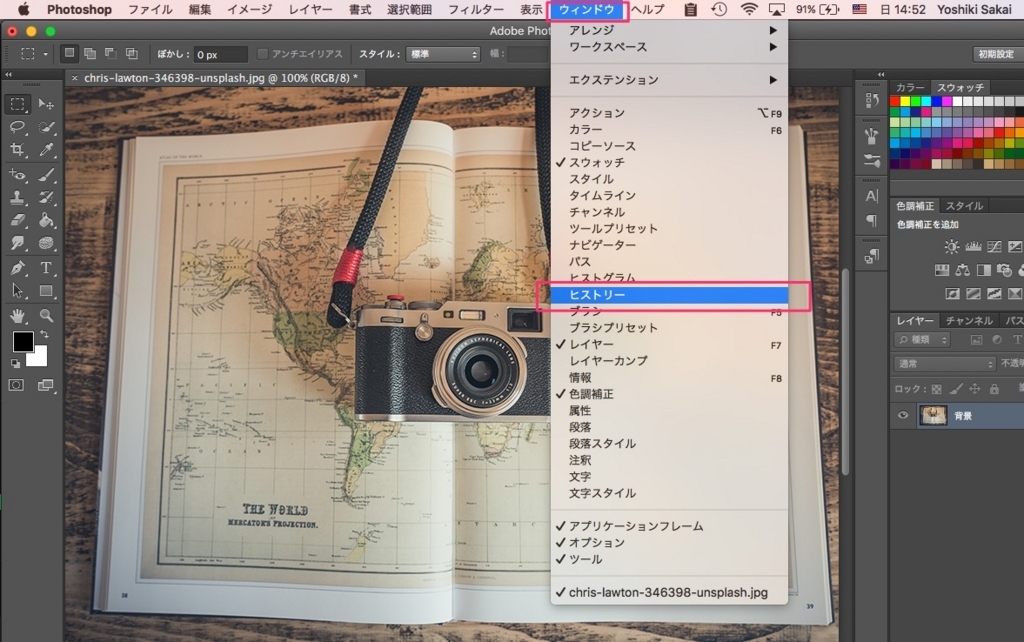
7. 戻る操作がしたい場合
「ウィンドウ」→「ヒストリー」からこれまでの操作のヒストリーを見ることができます。そのヒストリーを選択することで、その時点に戻ることが可能。

コマンドで戻る操作がしたい場合は、
「 command + Z 」でひとつ前の操作に戻ることが可能。
しかし、Photoshop は仕様によりひとつ前の操作にしか戻ることができないので、もっと前の操作に戻りたい場合は、「 command + alt + Z 」のコマンドを押す必要があります。
8. その他コマンド
今回でてきたことに付随するコマンドを3つだけ。
・拡大/縮小
「 Z + クリック」で拡大、「 Z + alt + クリック」で縮小が可能。
左側のツールバーにある虫眼鏡の形をしたツールでも、「 command + ( + or ー)」でも同じ操作は可能ですが、僕は Zを使うのが一番楽です。
・選択範囲を消す
選択ツールで選択した範囲は、「 command + D 」で選択解除ができます。
後々でもよく使うので覚えておきましょう。
・画像を移動する
これはコマンドではないのですが…
「スペースキー」を押すとと、マウスのカーソルが手のマークになります。その状態でマウスを動かすと画像を移動することができます。画像を拡大して作業する時に必要です。
初回はこれで以上です。

第二回に続きます。



コメント