photoshop学習シリーズ第3弾!

第3回は、「背景の切り抜き」「選択範囲」「レイヤー」についてです
学んだことをそのまま記事に落とし込んでいるので、スクールとか行かなくてもこの記事読み込んで練習してもらえば僕と同じレベルになれます。

ヨシキと同じレベルでフォトショップ使えてます笑
画像の背景切り抜き
2枚もしくは複数枚の画像を合成するには、対象物を選択して、その背景を切り抜いた画像を作る必要があります。
画像の背景を切り抜く方法を解説します。
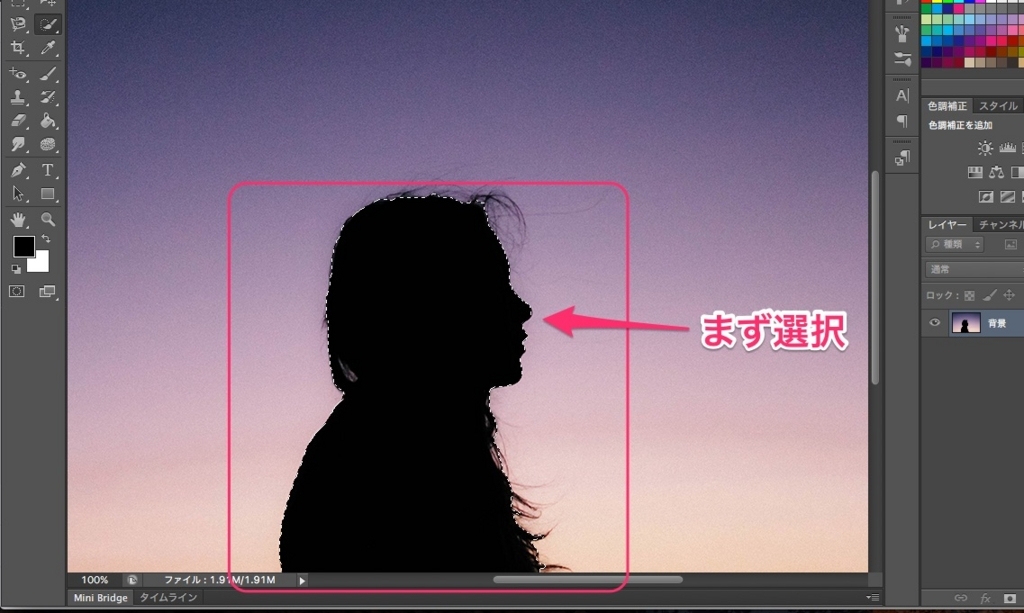
まずは、選択。
選択の方法は前回記事読んでね。

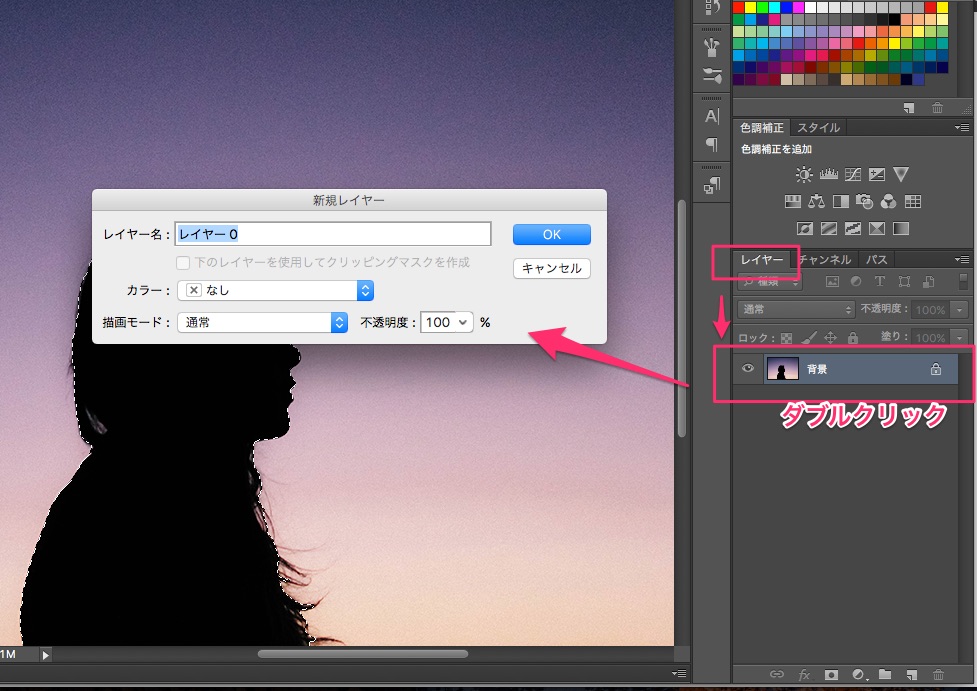
そして、背景を切り抜いて透明にするために、レイヤーのところで、「背景」となっている現在の画像を「レイヤー」に変えます。
レイヤーとは、画像が複数枚のシートが重なってできているものだとイメージすると分かりやすいです。

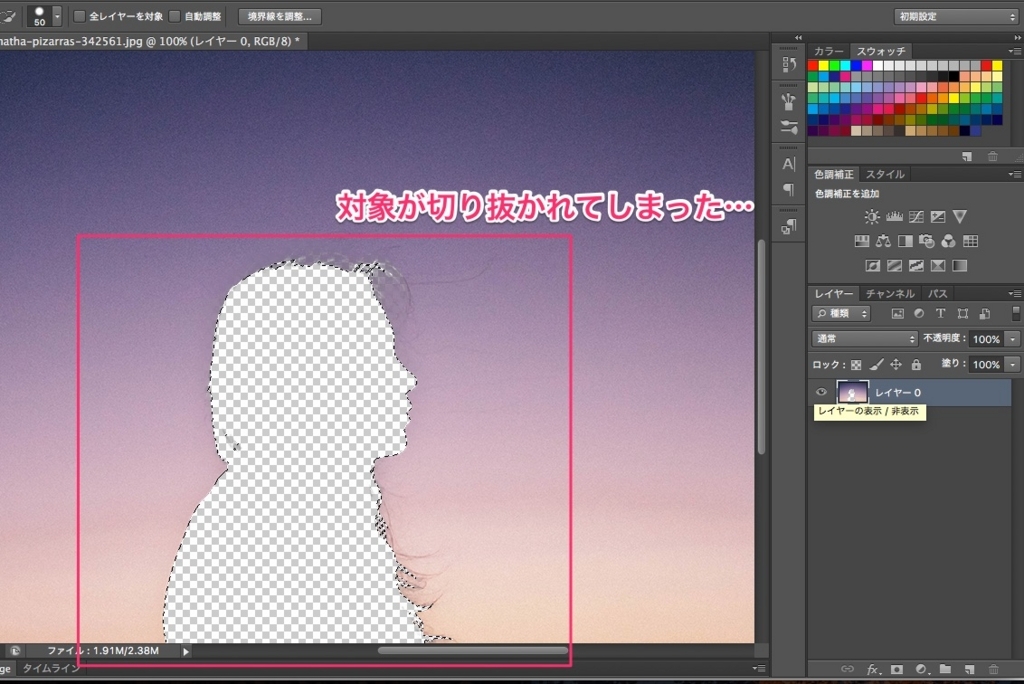
レイヤーができたので、「deleteキー」を押して、選択している範囲を削除しますが、、
選択している対象が切り抜かれてしまいました。

それもそのはず。
選択していたのは、対象物だったのでその部分が切り抜かれたということです…
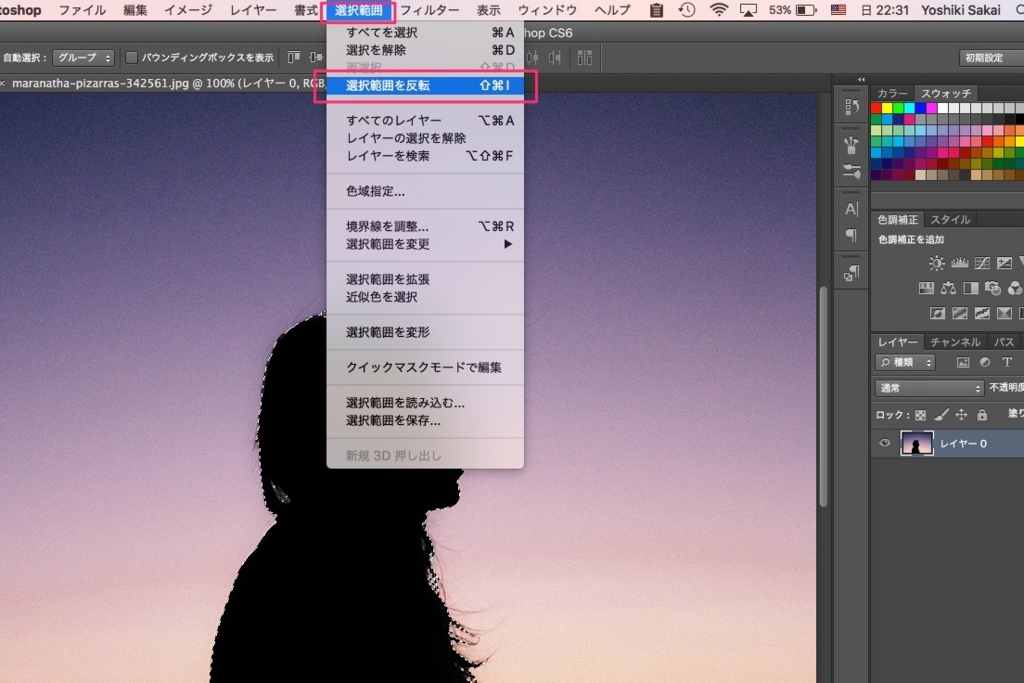
そこで、選択範囲を反転します。
「選択範囲」→「選択範囲を反転」を選びます。
ここは、コマンドでは、「command + shift + I 」でも可能です。よく使うので覚えた方が便利。

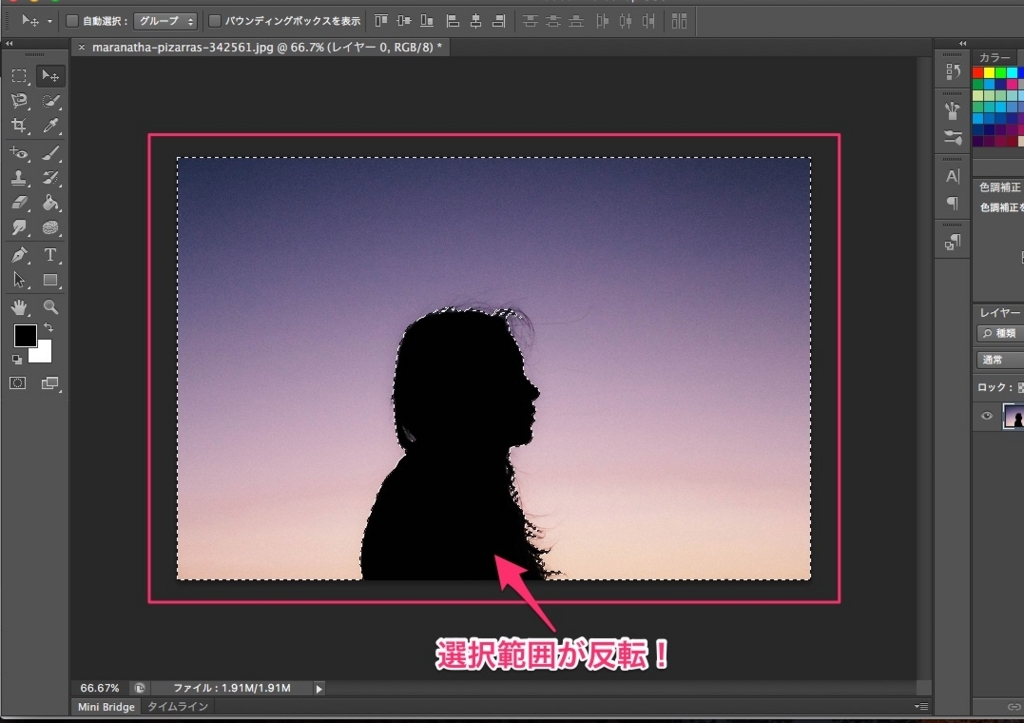
選択範囲が、人の外側。背景になりました。

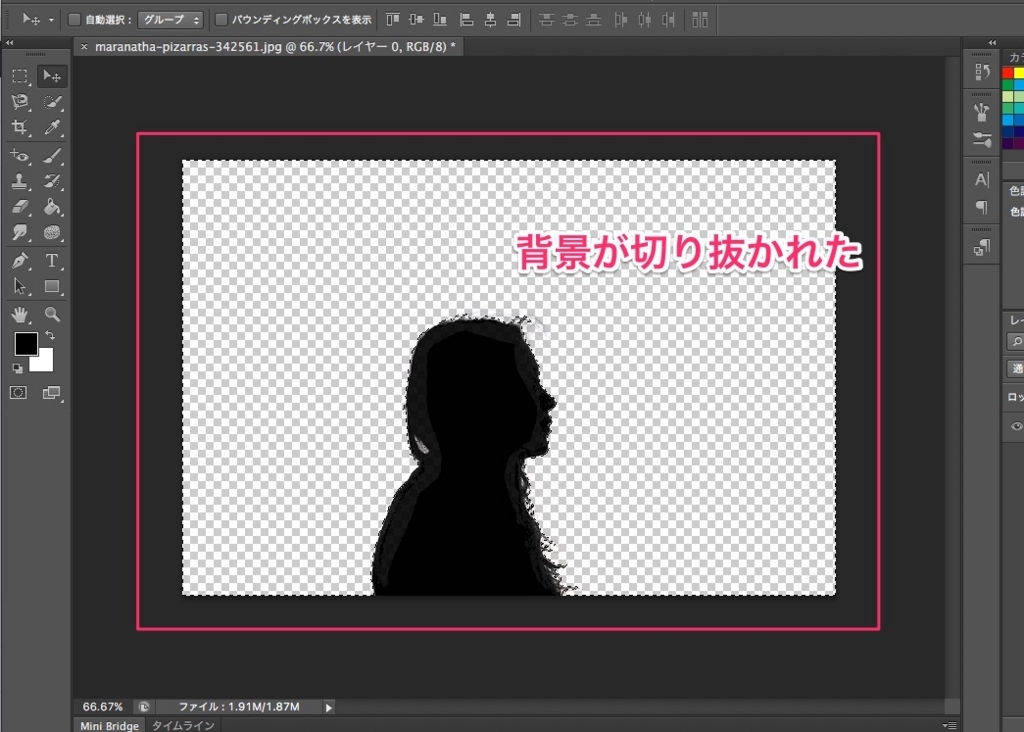
ここで、「delete」を押すと、背景が切り抜けました。
保存等をしてこの切り抜き画像は他で使えるようになります。

レイヤー
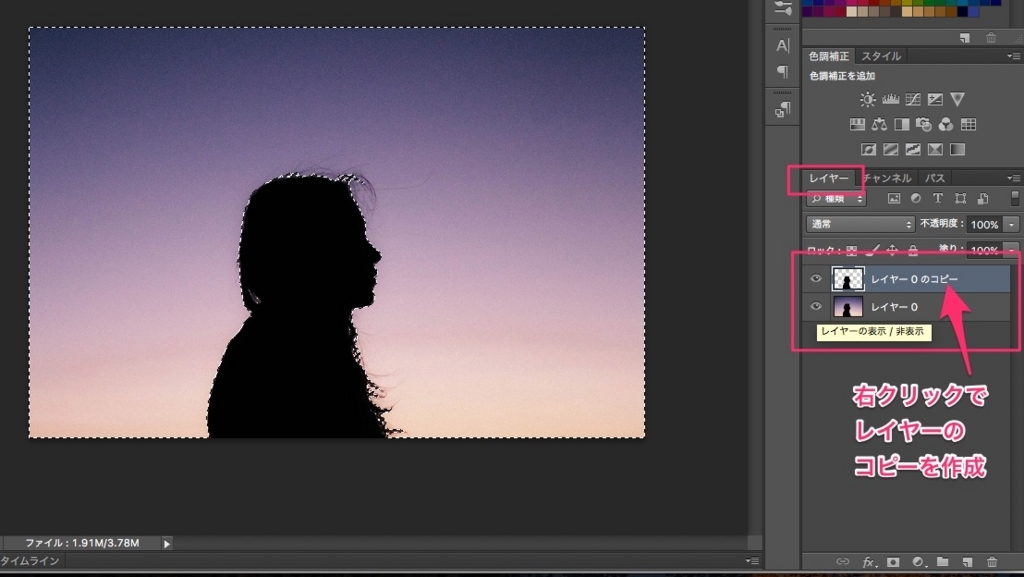
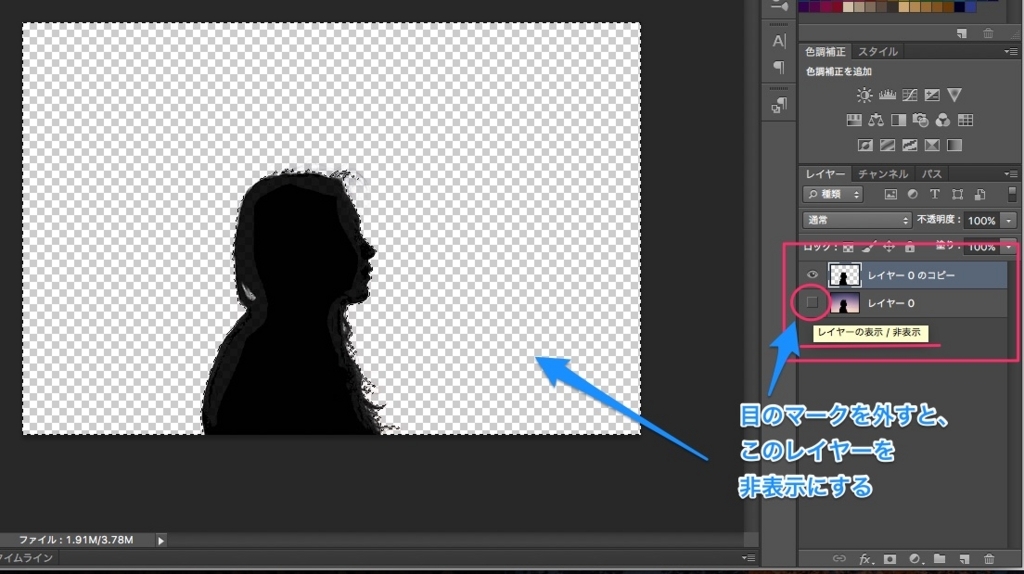
レイヤーの上で、右クリックをすることで「レイヤーの複製」を作成できます。

このレイヤーは、ドラッグ&ドロップで画面右下のゴミ箱に入れて捨てることもできますし、順序を入れ替えることもできます。
ここでは、「目のマーク」を外すことで、「非表示」になります。
全て画像本体の方を編集すると元に戻せなくなるので(ヒストリーである程度戻れるけど…)、レイヤーをいくつか作って、レイヤーで操作すると好きな状態にいつでも戻せるので便利です。

選択範囲の保存
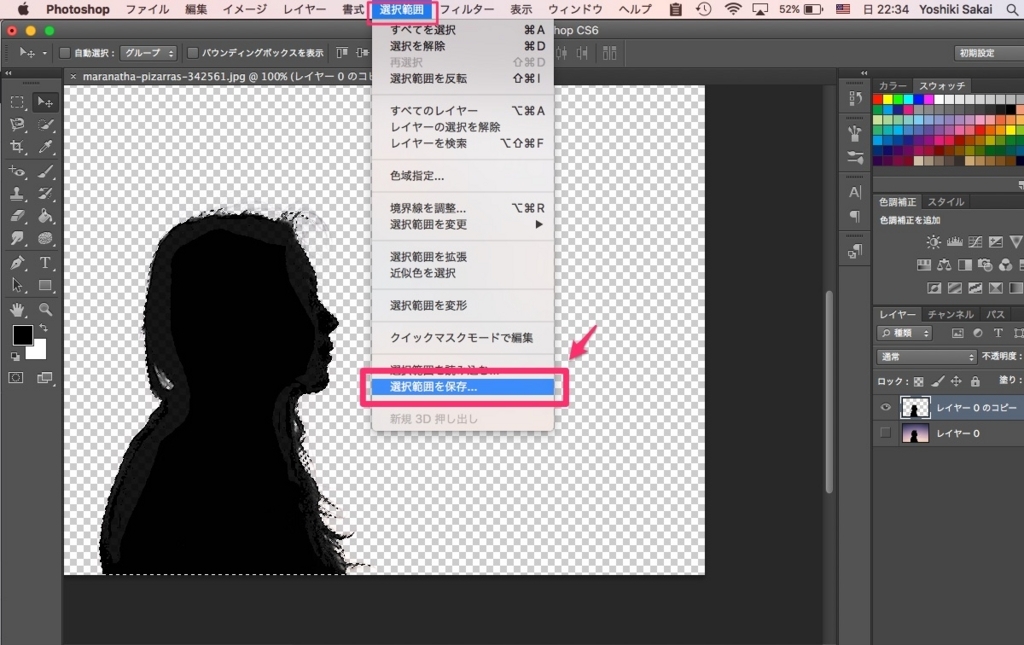
選択範囲は後から使うかも!と思ったら保存しておくことができます。
「選択範囲」→「選択範囲を保存」から保存が可能です。

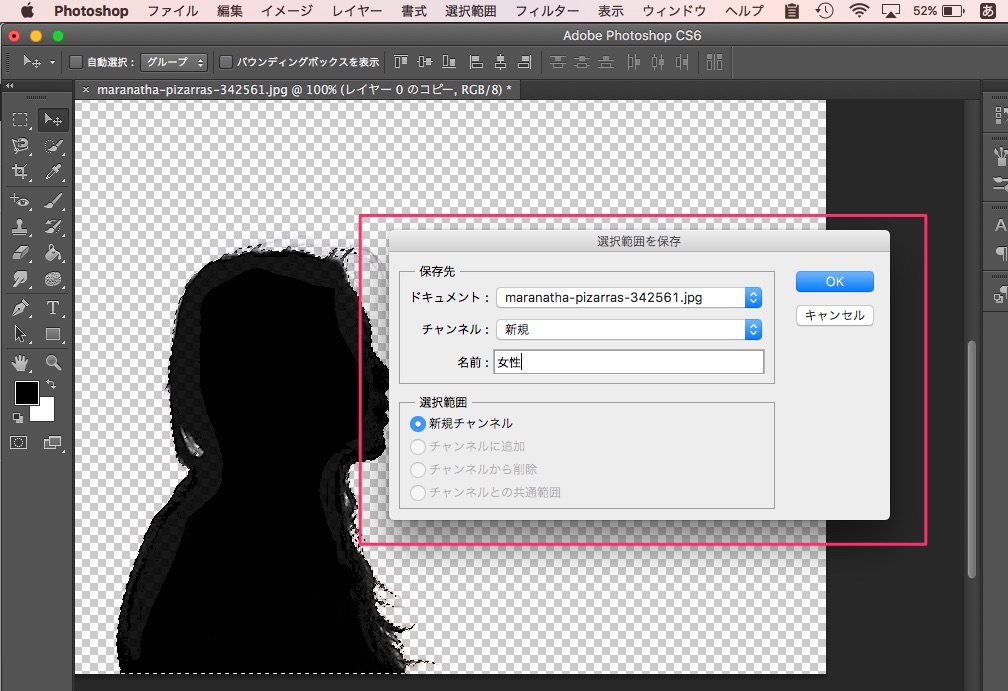
後で分からなくならないように適当に「名前」をつけておきましょう。
ここではとりあえず「女性」と入れておきました。

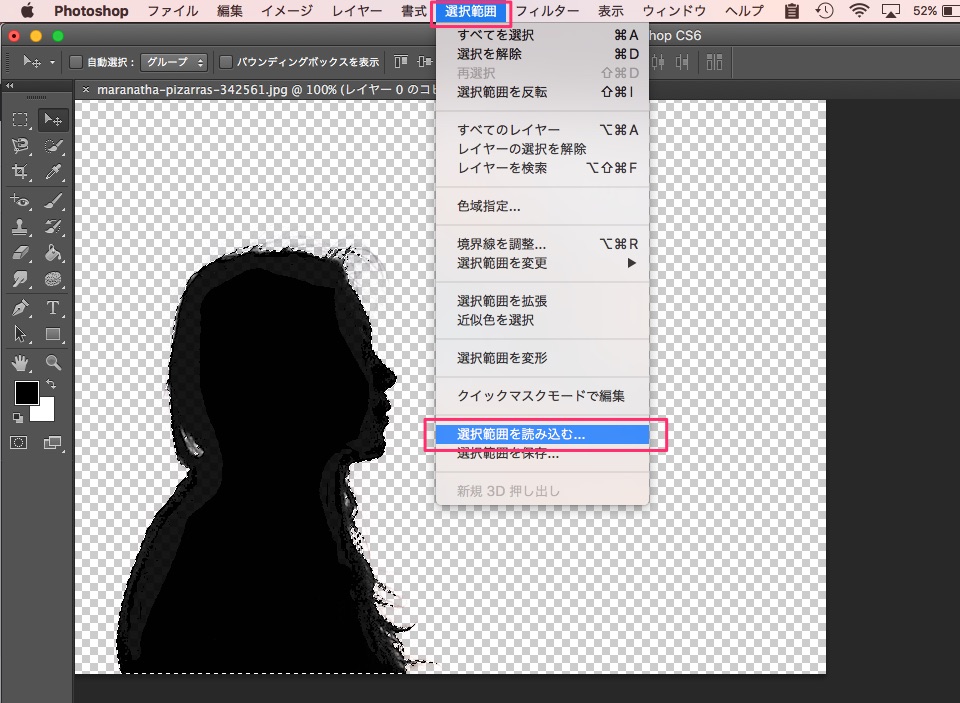
選択範囲を呼び出す時は、
「選択範囲」→「選択範囲を読み込む」から可能です。

今回はここまでです。

なんか、photoshopを使っている感じが出てきて楽しいです。
まだまだ続くので引き続きよろしくお願いしまーす!!




コメント