
どうも!
最近スクールに通ってWEBサイト制作について勉強していたので、
僕みたいに知識や経験がぜろの人はこの手順で勉強をスタートすると、フォトショップやイラストレーターみたいなツールが使えるようになるよ!
ということで基礎の基礎をシェアする記事を書いておりました。
☞photoshop編はこちらです
というわけで、今回はイラレの「基礎の基礎」学習を、僕が学んでいる順番通りにシェアします。結婚式の準備で簡単なデザインを作るのにも役立つと思います。
まず、illustratorとは!?
ベクトル形式で画像を描いていくツールです。ベクトル形式とは、線で描くモノだと考えてください。点ではなく、線で描くので画像を拡大してもぼやけないのです。
反対にPhotoshopは、ビットマップ形式といって点で描く形式なので画像を拡大するとぼやけます。
かんたんな画像を描く
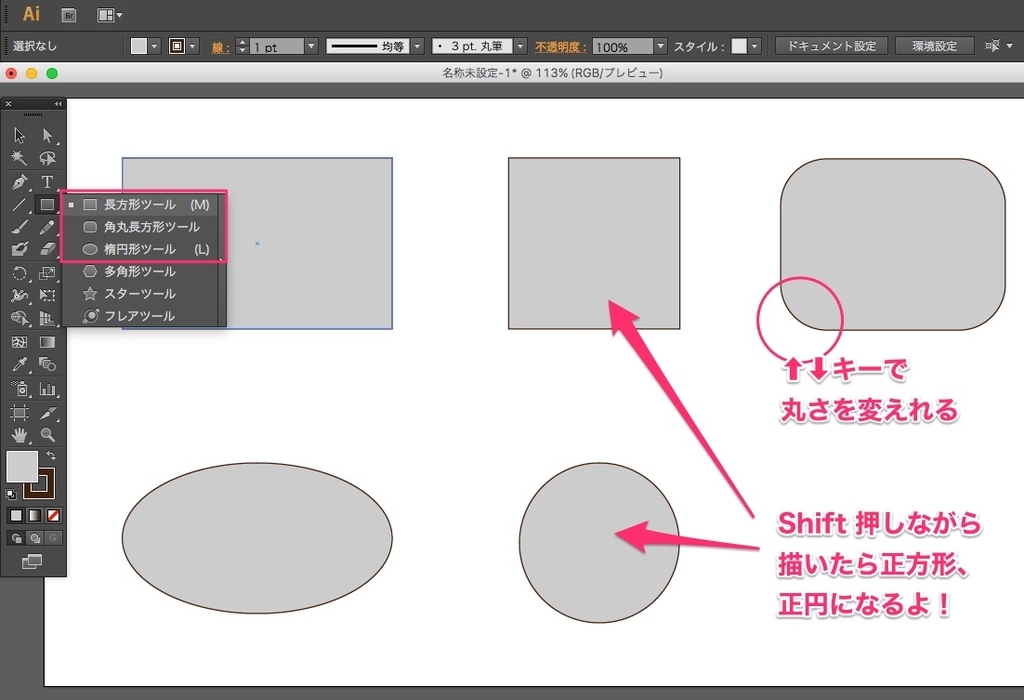
はじめに長方形や角丸の四角形、円、楕円などを描いてみます。
色を選べる部分で、図形の色、そして線の色・太さを変えれるので好きな色にしてみてください。今回は、灰色に黒色線で描いてみます。
それぞれのツールでかんたんに描けるのですが、
・角丸の四角形は矢印キー(▲や▼)で丸さを調整可能
・正円や正方形を絵あがきたい時はShift を押しながら描くとできます。

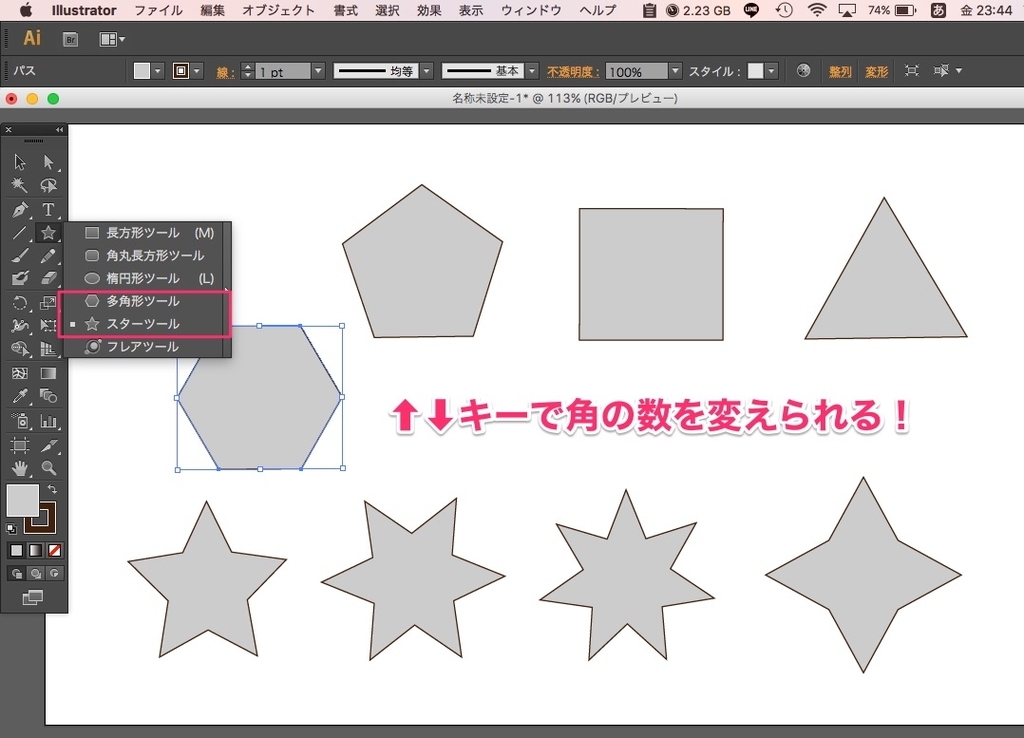
「多角形ツール」や「スターツール」を使うと角の数を矢印キー(▲や▼)で増減できるので覚えておきましょう。

パスファインダーで画像を切り抜いたり合体したり
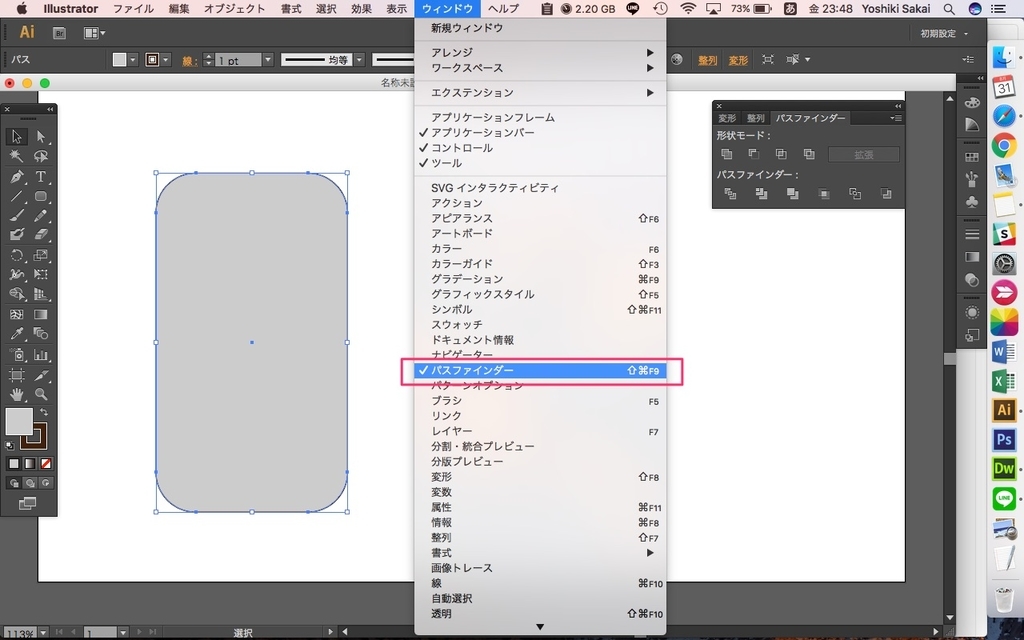
ウィンドウ→「パスファインダー」から画像を切り抜く、合体させるということができます。

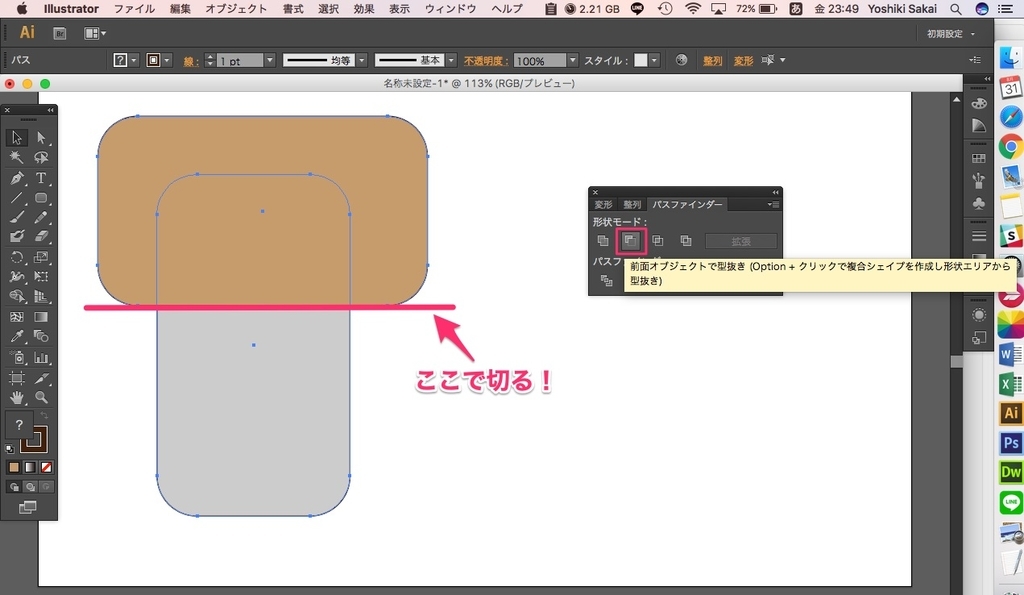
型抜き
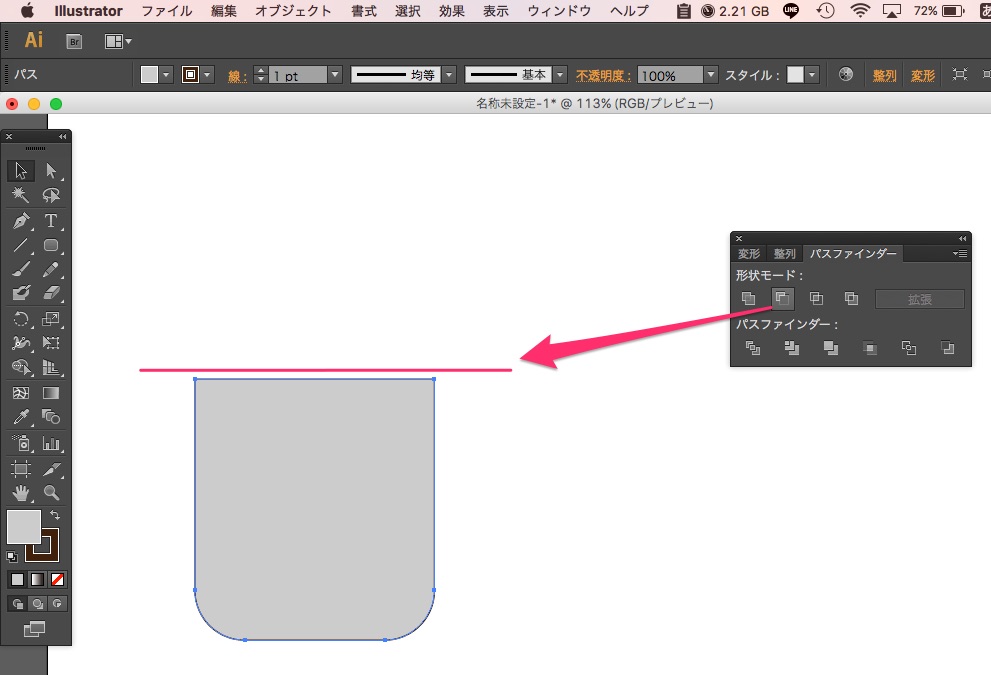
例えば、角丸の四角形をスパッと切りたい場合は、切りたい切断戦に合わせて上からなんでもいいので図形を置きます。
そして、パスファインダーで下記画像のボタンをクリック
(前面オブジェクトで型抜き)

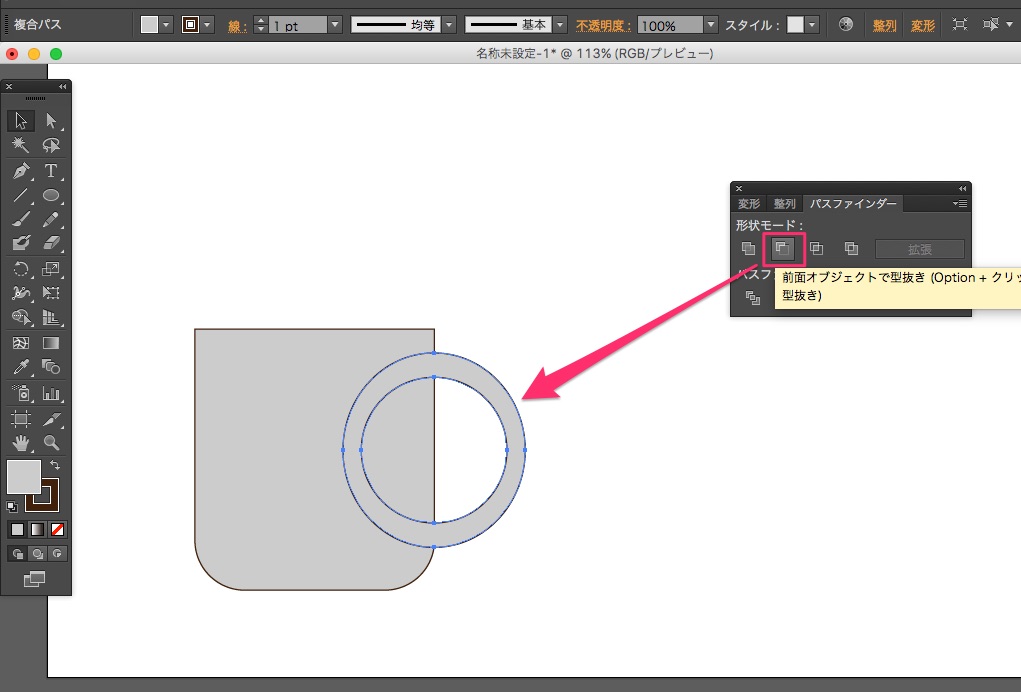
すると、重ねた上の画像で型抜きができるので、自分が求めていたような形に切り抜くことができるのです。

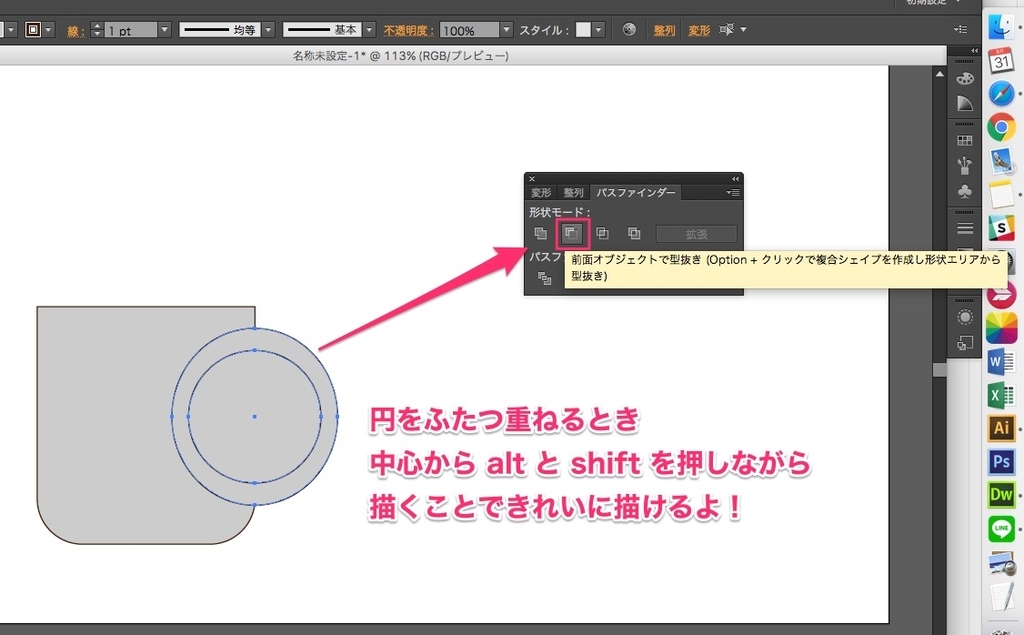
これは円を重ねた場合等も同じ。
円を綺麗に重ねたい場合は、円の中心から「alt と shift 」を押しながら円を描くことで正円を綺麗に重ねることができます。

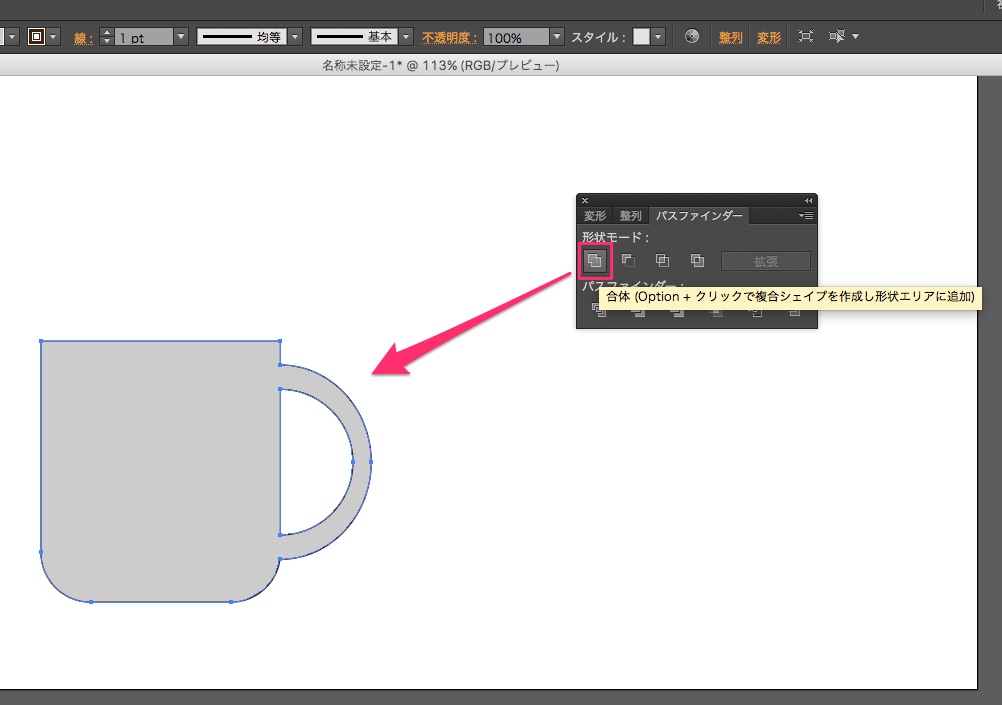
合体
先ほどと同じように、前面オブジェクトで型抜きをして…

「合体」をすると、コップのような形になりました。

分割
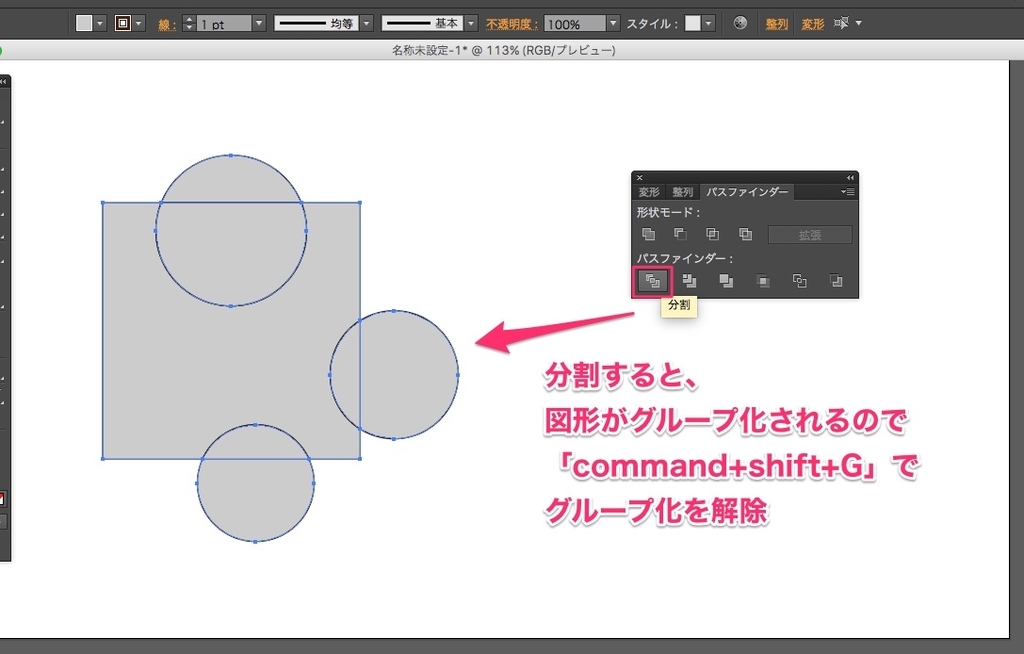
次は、四角形に円を3つほど重ねて置いて見ます。
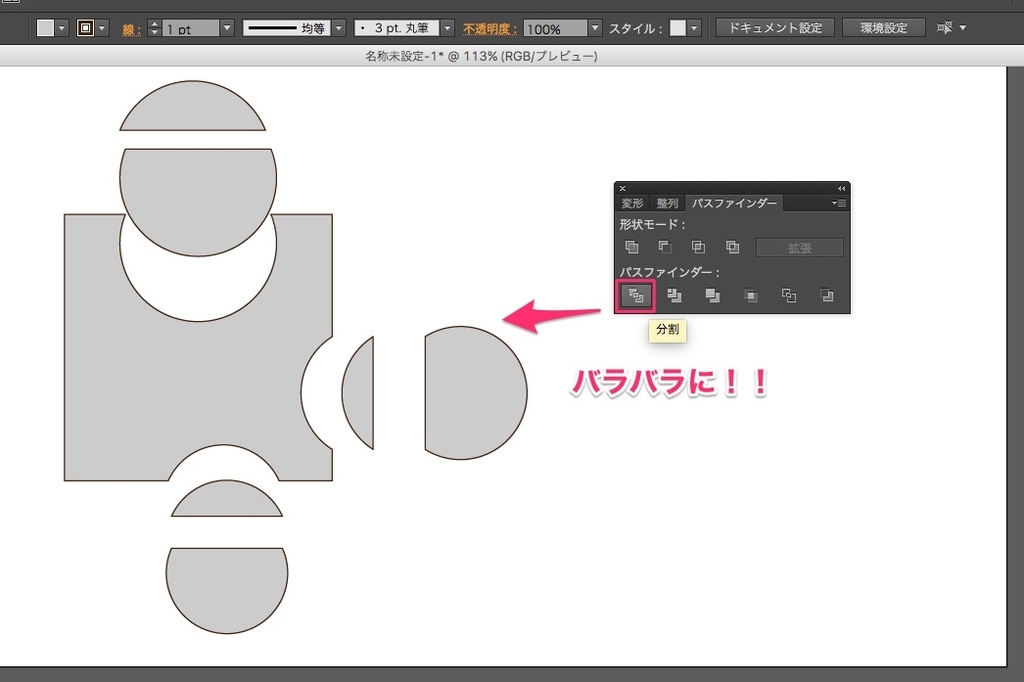
そして、「分割」ボタンを押してみます。
しかし、「選択ツール」で図形を選択して動かそうとしても図形は一緒に固まって動きます。
実は、分割をする際に図形がグループ化されているのです。
「グループ化」の解除は、「command + shift + G」で可能。
逆にグループ化したい場合は、「command + G」で可能です。

グループ化を解除すると、分割された画像をそれぞれ自由に動かすことが可能です。

ダイレクト選択ツール
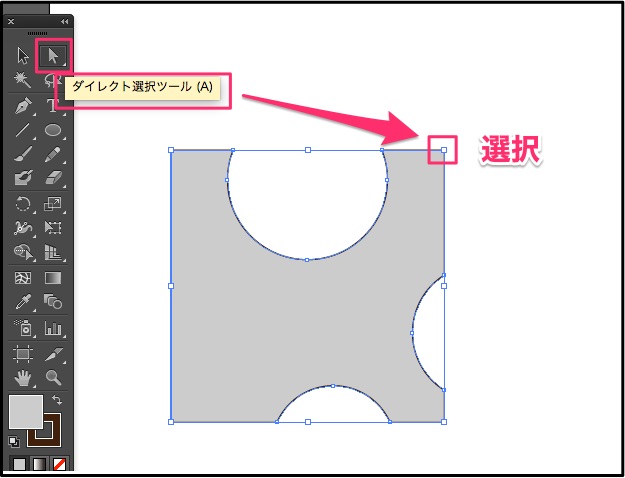
最後に「ダイレクト選択ツール」を確認します。
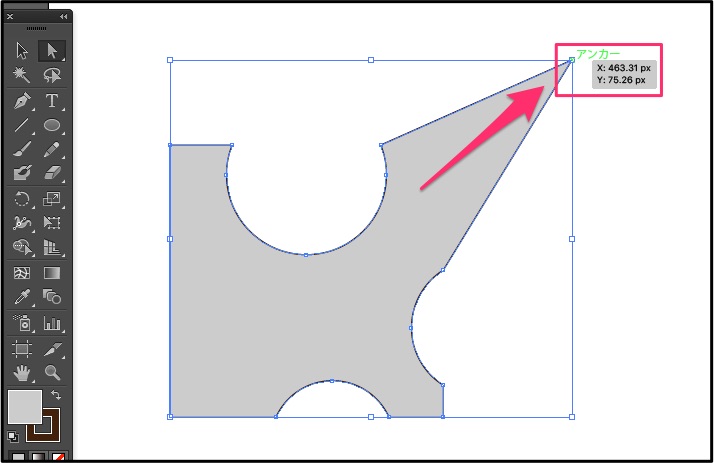
このツールでは、まずアンカーを置く場所を選択します。

そのアンカーをドラッグすることで、自由に画像を変形させることが可能。

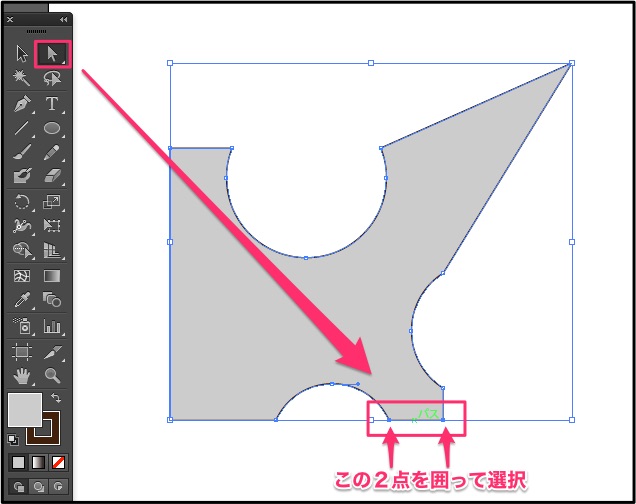
角ではなく、線を選択して変形させたい時は、ふたつの点を囲って選択します。

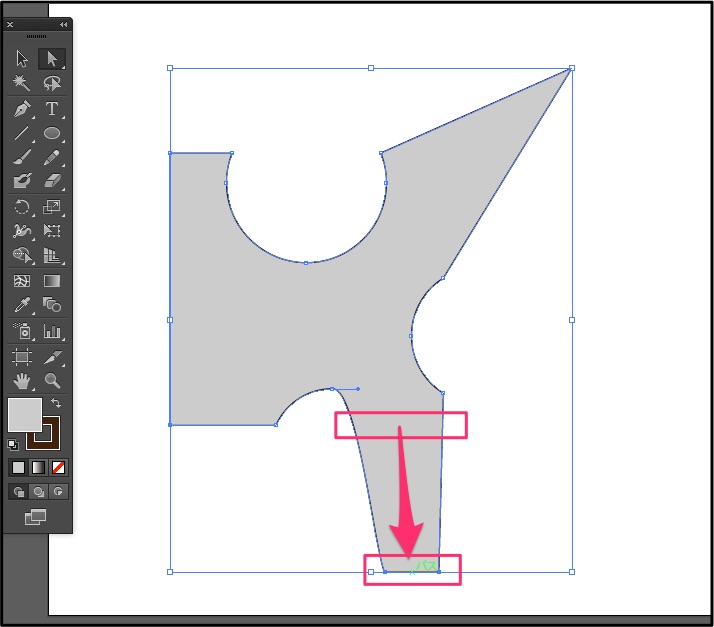
その線をドラッグできるようになるので、そこを動かして図形を変形させることができるというわけです。

今回は以上です。
やり始めるまではめんどくさいと思っていたイラレですが、触ってみると意外と面白い。次回に続きます〜!

次回もよろしく〜




コメント